In unserem vorherigen Leitfaden haben wir besprochen, wie Sie virtuelle Apache-Hosts in Ubuntu 18.04 LTS konfigurieren . Heute werden wir in diesem Handbuch lernen, Nginx-Serverblöcke in Ubuntu 18.04 einzurichten. Die Server-Blöcke ähneln virtuellen Hosts in Apache, die Ihnen helfen, mehrere Websites/Domains auf einem einzigen Server zu hosten. Die IP-Adresse meiner Testbox lautet 192.168.225.24 und der Hostname ist ubuntuserver .
Nginx-Serverblöcke in Ubuntu 18.04 LTS einrichten
Stellen Sie sicher, dass Sie Ihr Ubuntu-System auf die neueste Version aktualisiert haben.
$ sudo apt-get update
1. Nginx-Webserver installieren
Um den Nginx-Webserver auf Ubuntu zu installieren, führen Sie Folgendes aus:
$ sudo apt-get install nginx
Testen Sie nach der Installation von Nginx, ob es funktioniert oder nicht, indem Sie die nginx-Testseite im Browser durchsuchen.
Öffnen Sie Ihren Webbrowser und verweisen Sie auf http://IP_Address oder http://localhost . Sie sollten eine Seite wie unten sehen.

Gut! Der Nginx-Webserver ist aktiv und funktioniert!!
2. Webverzeichnis für jeden Host erstellen
Ich werde zwei Server-Blöcke erstellen, nämlich ostechnix1.lan und ostechnix2.lan .
Lassen Sie uns ein Verzeichnis für den ersten Serverblock ostechnix1.lan erstellen. Dieses Verzeichnis wird für die Speicherung der Daten unserer Serverbausteine benötigt.
Geben Sie dazu ein:
$ sudo mkdir -p /var/www/html/ostechnix1.lan/public_html
Erstellen Sie ebenso ein Verzeichnis für den zweiten Serverblock ostechnix2.lan, wie unten gezeigt.
$ sudo mkdir -p /var/www/html/ostechnix2.lan/public_html
Die beiden oben genannten Verzeichnisse gehören dem Root-Benutzer. Wir müssen den Besitz auf den regulären Benutzer ändern.
Führen Sie dazu Folgendes aus:
$ sudo chown -R $USER:$USER /var/www/html/ostechnix1.lan/public_html
$ sudo chown -R $USER:$USER /var/www/html/ostechnix2.lan/public_html
Hier, $USER bezieht sich auf den aktuell angemeldeten Benutzer.
Legen Sie als Nächstes Leseberechtigungen für das Nginx-Stammverzeichnis fest, d. H. /var/www/html/ mit dem Befehl:
$ sudo chmod -R 755 /var/www/html/
Wir tun dies, weil wir bereits für jeden Serverblock ein separates Verzeichnis zum Speichern seiner Daten erstellt haben. Also haben wir das Nginx-Root-Verzeichnis für alle Benutzer außer dem Root-Benutzer schreibgeschützt gemacht.
Wir haben erforderliche Verzeichnisse zum Speichern von Daten jedes Serverblocks erstellt und die richtigen Berechtigungen eingerichtet. Jetzt ist es an der Zeit, einige Beispielseiten zu erstellen, die von jedem Serverblock bereitgestellt werden.
3. Demo-Webseiten für jeden Host erstellen
Lassen Sie uns eine Beispielseite für die Website ostechnix1.lan erstellen. Führen Sie dazu Folgendes aus:
$ sudo vi /var/www/html/ostechnix1.lan/public_html/index.html
Fügen Sie darin die folgenden Zeilen hinzu:
<html> <head> <title>www.ostechnix.lan</title> </head> <body> <h1>Hello, This is a test page for ostechnix1.lan website</h1> </body> </html>
Speichern und schließen Sie die Datei.
Erstellen Sie auf ähnliche Weise eine Beispielseite für die Website ostechnix2.lan:
$ sudo vi /var/www/html/ostechnix2.lan/public_html/index.html
Fügen Sie darin die folgenden Zeilen hinzu:
<html> <head> <title>www.ostechnix.lan</title> </head> <body> <h1>Hello, This is a test page for ostechnix2.lan website</h1> </body> </html>
Speichern und schließen Sie die Datei.
4. Konfigurationsdatei für jeden Host erstellen
Als nächstes müssen wir Konfigurationsdateien für jeden Serverblock erstellen. Lassen Sie uns dies zunächst für die Website ostechnix1.lan tun.
Kopieren Sie den Inhalt der Standard-Server-Block-Konfigurationsdatei in die neuen Server-Block-Dateien wie unten.
$ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/ostechnix1.lan.conf
$ sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/ostechnix2.lan.conf
Als nächstes bearbeiten Sie ostechnix.lan1.conf Datei:
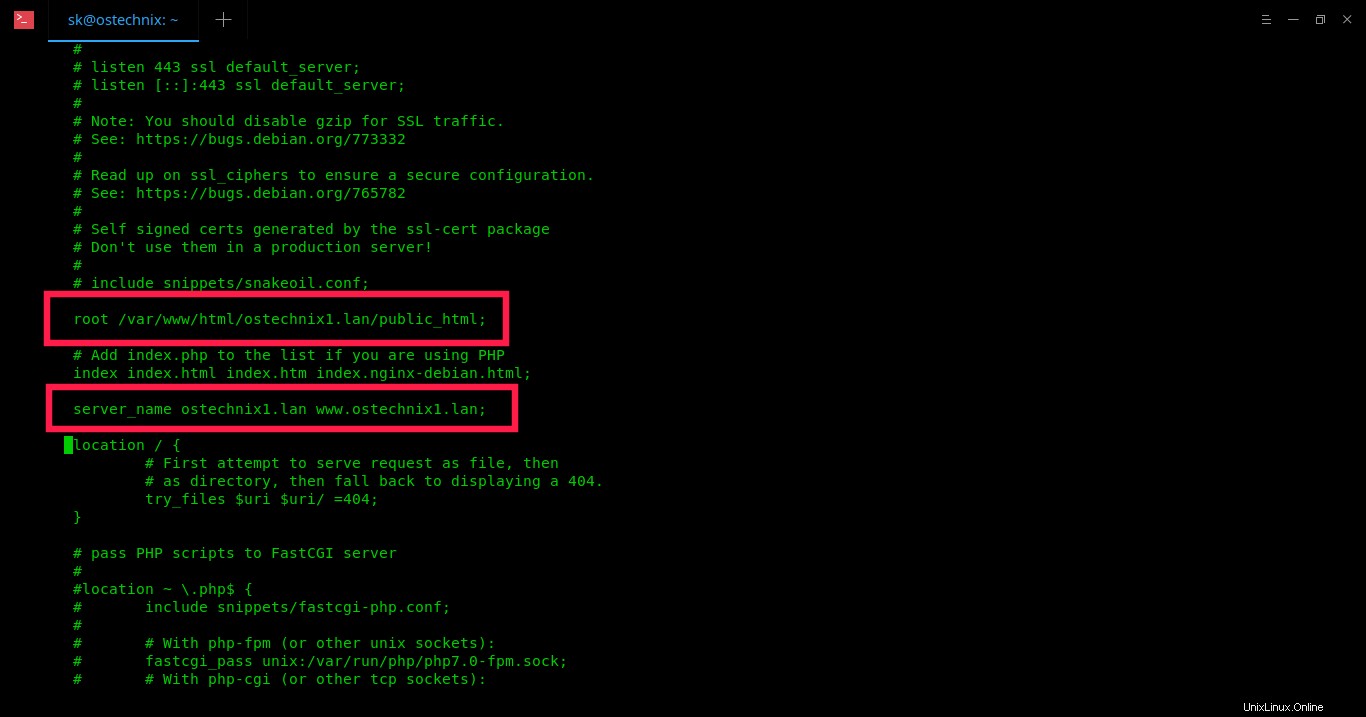
$ sudo vi /etc/nginx/sites-available/ostechnix1.lan.conf
Nehmen Sie die erforderlichen Änderungen im server_name vor und root Anweisungen, die mit dem ersten Domänennamen übereinstimmen. Alle Änderungen sind unten in Fettschrift dargestellt.
# Default server configuration
#
server {
listen 80 default_server;
listen [::]:80 default_server;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl-cert package
# Don't use them in a production server!
#
# include snippets/snakeoil.conf;
root /var/www/html/ostechnix1.lan/public_html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name ostechnix1.lan www.ostechnix1.lan;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}

Speichern und schließen Sie die Datei.
Als nächstes bearbeiten Sie ostechnix2.lan.conf Datei:
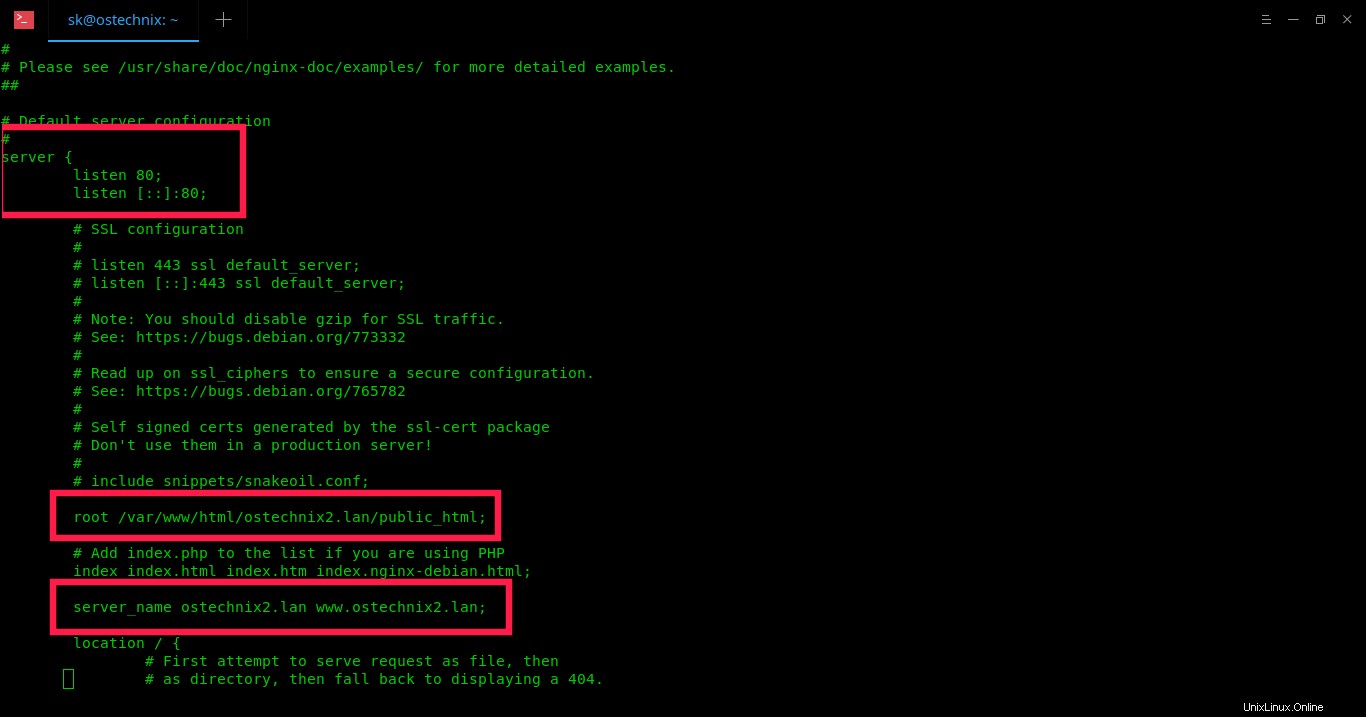
$ sudo vi /etc/nginx/sites-available/ostechnix2.lan.conf
Nehmen Sie die erforderlichen Änderungen im server_name vor und root Anweisungen, die auf den zweiten Domänennamen übertragen werden sollen. Alle Änderungen sind in Fettschrift dargestellt.
# Default server configuration
#
server {
listen 80;
listen [::]:80;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl-cert package
# Don't use them in a production server!
#
# include snippets/snakeoil.conf;
root /var/www/html/ostechnix2.lan/public_html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name ostechnix2.lan www.ostechnix2.lan;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}

Wie Sie vielleicht in der obigen Konfiguration bemerkt haben, habe ich noch eine Änderung vorgenommen. Ich habe den default_server entfernt Zeile im listen 80; und hören Sie [::]:80; Anweisungen in der Datei des zweiten Serverblocks (ostechnix2.lan). Weil wir bereits default_server verwendet haben Zeile im ersten Serverblock, daher haben wir sie aus der zweiten Datei entfernt, um Konflikte zu vermeiden.
Datei speichern/schließen.
5. Aktivieren Sie Nginx-Serverblöcke
Nachdem Sie die erforderlichen Änderungen vorgenommen haben, deaktivieren Sie die standardmäßige Serverblock-Konfigurationsdatei und aktivieren Sie alle neu erstellten Serverblock-Konfigurationsdateien wie unten gezeigt.
$ sudo rm /etc/nginx/sites-enabled/default
$ sudo ln -s /etc/nginx/sites-available/ostechnix1.lan.conf /etc/nginx/sites-enabled/
$ sudo ln -s /etc/nginx/sites-available/ostechnix2.lan.conf /etc/nginx/sites-enabled/
Starten Sie den Nginx-Dienst neu, um die Änderungen zu übernehmen.
$ sudo systemctl restart nginx
Das ist es. Wir haben erfolgreich Serverblöcke in Nginx konfiguriert. Lassen Sie uns weitermachen und prüfen, ob sie funktionieren oder nicht.
6. Testen Sie Nginx Server-Blöcke
Öffnen Sie die /etc/hosts-Datei in einem beliebigen Editor:
$ sudo vi /etc/hosts
Fügen Sie alle Ihre virtuellen Websites/Domains nacheinander wie unten beschrieben hinzu.
[...] 192.168.225.24 ostechnix1.lan 192.168.225.24 ostechnix2.lan [...]
Bitte beachten Sie, dass Sie, wenn Sie von entfernten Systemen aus auf die Serverblöcke zugreifen möchten, die obigen Zeilen in die Datei /etc/hosts jedes entfernten Systems einfügen müssen. Speichern und schließen Sie die Datei.
Öffnen Sie Ihren Webbrowser und zeigen Sie ihn auf http://ostechnix1.lan oder http://ostechnix2.lan .
ostechnix1.lan Testseite:

ostechnix2.lan Testseite:

Herzliche Glückwünsche! Sie können jetzt auf alle Ihre Websites/Domains zugreifen. Von nun an können Sie die Daten hochladen und von verschiedenen Websites aus bedienen.