Im WHM-Kontrollfeld für den Endhändler und die Root-Ebene erhalten Sie die Option „Web Template Editor“. Sie können die Platzhalterseiten anpassen (Sperrung, Kontoverschiebung usw.). Erfahren Sie, wie Sie die benutzerdefinierten Vorlagen in WHM konfigurieren?
1. Melden Sie sich zuerst beim WHM-Panel an,
https://ihre-domain.com:2087 oder https://IP-Adresse:2087 oder https://Server-Hostname:2087 .

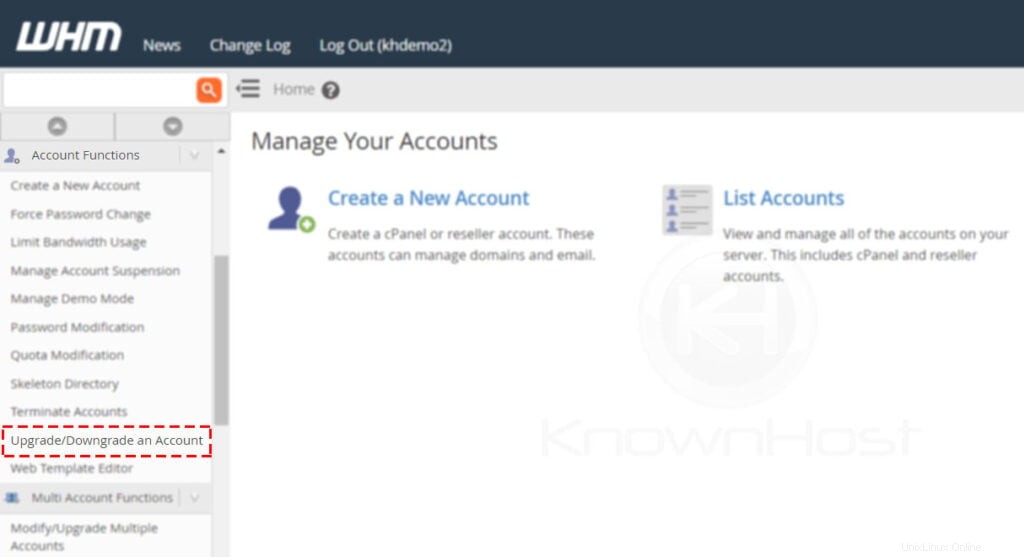
2. Navigieren Sie zu Kontofunktionen → Webvorlagen-Editor .

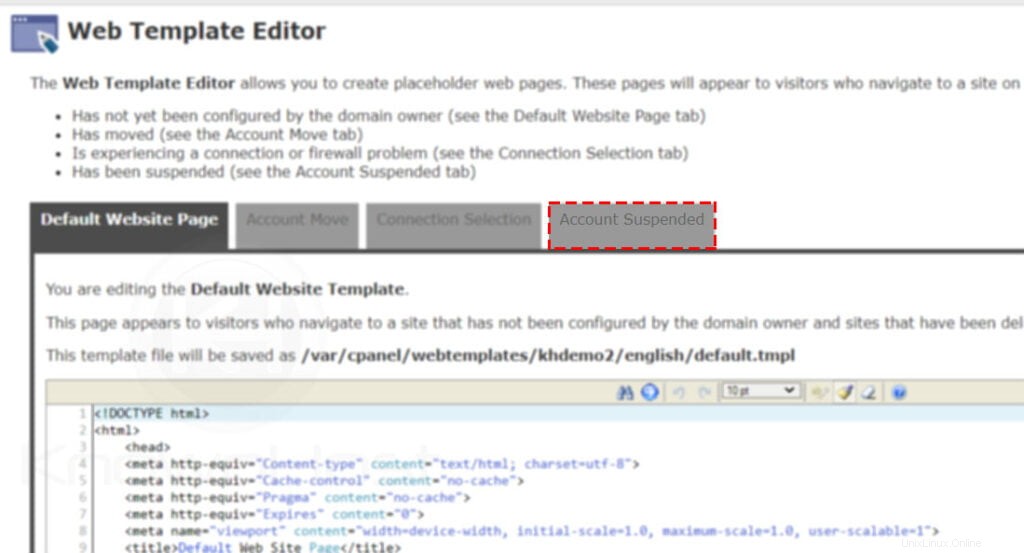
3. Hier haben Sie mehrere Vorlagen für Platzhalterseiten,
- Standard-Website-Vorlage.
- Kontoverschiebung.
- Verbindungsauswahl.
- Konto gesperrt.
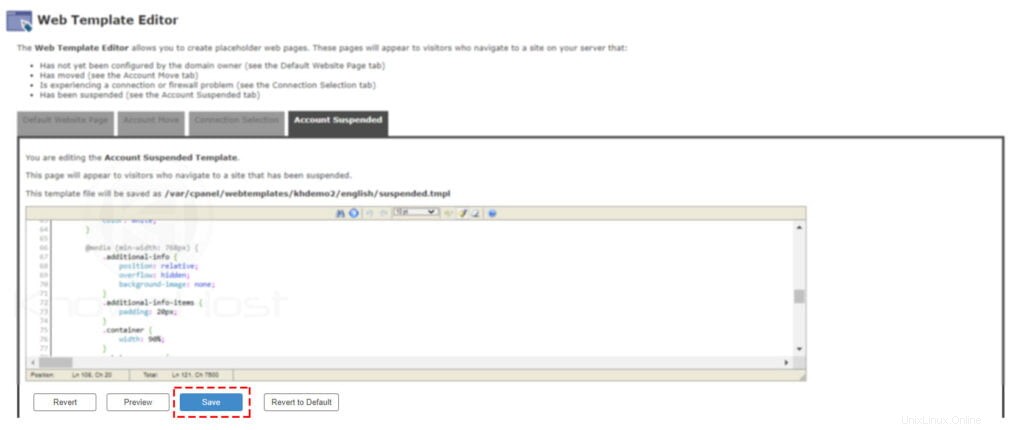
Alle Platzhalterdateien werden unter /var/cpanel/webtemplates gespeichert . Für diesen Artikel werden wir die Vorlage "Konto gesperrt" anpassen. Klicken Sie also auf Konto gesperrt .

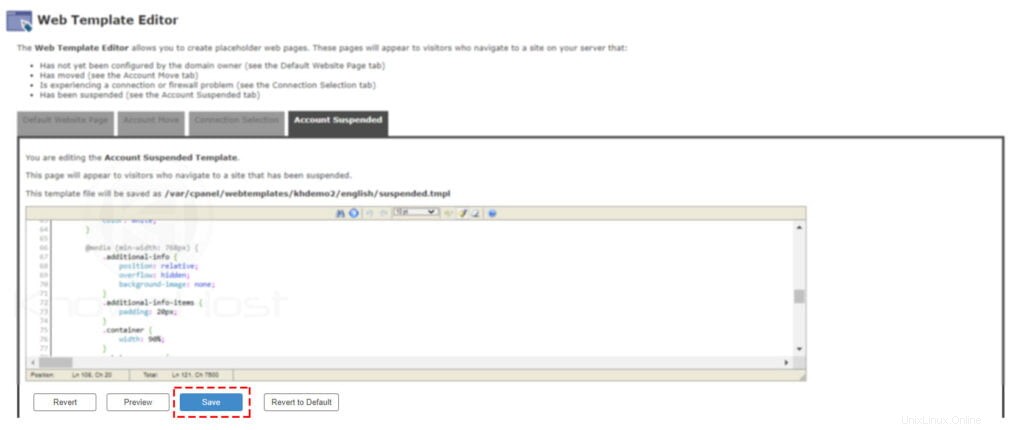
4. Fügen Sie im Codebereich den benutzerdefinierten Vorlagencode für die Seite „Kontosperrung“ ein.

5. Um die Änderungen zu speichern, klicken Sie auf Speichern .

Schlussfolgerung
Nun, da wir besprochen haben, wie die benutzerdefinierten Vorlagen in WHM konfiguriert werden. In diesem Artikel haben wir die einzige Option behandelt, die im Webvorlagen-Editor verfügbar ist. Sie können die verbleibenden Platzhalterseiten für die Standard-Website-Vorlage, die Kontoverschiebung und die Verbindungsauswahl mit den gleichen Schritten bearbeiten.