Docker ist eine Containerisierungsplattform, die das Packen und Ausführen von Anwendungen vereinfacht. Container werden als isolierte Prozesse mit ihrem eigenen Dateisystem ausgeführt, teilen sich aber den Kernel ihres Hosts. Docker hat sich als Methode zur Implementierung reproduzierbarer Entwicklungsumgebungen und verteilter Bereitstellungsarchitekturen einen Namen gemacht.
Node.js ist die führende JavaScript-Laufzeitumgebung für die Backend-Entwicklung. Um einen Node.js-Webdienst erfolgreich zu starten, müssen Sie über eine Umgebung mit installierter Laufzeitumgebung, verfügbarem Anwendungscode und einem Mechanismus verfügen, der im Falle eines Absturzes automatische Neustarts handhabt.
In diesem Leitfaden verwenden wir Docker, um eine einfache Node.js-App zu containerisieren, die mit dem beliebten Express-Webframework erstellt wurde. Docker ist eine gute Möglichkeit, knotenbasierte Systeme bereitzustellen, da es eine konsistente Umgebung schafft, die alles enthält, was Sie zum Ausführen Ihres Dienstes benötigen. Der Docker-Daemon verfügt über eine integrierte Unterstützung für den Neustart fehlerhafter Container, wenn ihr Vordergrundprozess abstürzt, wodurch eine der Herausforderungen von Node.js-Bereitstellungen gelöst wird.
Erstellen Ihres Node-Projekts
Wir überspringen die Details zur Implementierung Ihrer Anwendung. Erstellen Sie ein Verzeichnis für Ihr Projekt und fügen Sie darin Servercode hinzu. Hier ist eine grundlegende app.js das auf Port 8080 lauscht und auf jede Anfrage mit einer hartkodierten Antwort antwortet:
const express = require("express");
const app = express();
app.get("*", (req, res) => res.send("<p>It works!</p>"));
app.listen(8080, () => console.log("Listening on 8080")); Fügen Sie Express mit npm zu Ihrem Projekt hinzu:
npm init npm install --save express
Starten Sie Ihre App, um zu testen, ob sie funktioniert:
node app.js

Sie sollten localhost:8080 besuchen können in Ihrem Browser, um die Beispielantwort anzuzeigen.

Schreiben einer Dockerdatei
Jetzt ist es an der Zeit, mit der Dockerisierung Ihres Projekts zu beginnen. Zunächst benötigen Sie ein Bild für Ihre Bewerbung. Images kapseln Ihren Code und Ihre Abhängigkeiten in einem einzigen Paket, das Sie zum Starten von Containerinstanzen verwenden. Die Anweisungen in Ihrem Dockerfile definieren den Zustand des anfänglichen Dateisystems Ihrer Container.
Hier ist eine Docker-Datei, die für die Beispielanwendung funktioniert:
FROM node:16 WORKDIR /app COPY package.json . COPY package-lock.json . RUN npm ci COPY app.js . CMD ["app.js"]
Dieses Dockerfile wählt über FROM das offizielle Docker-Image von Node.js als Basis aus Erklärung. Das Bild erbt alles in der Basis und fügt dann mithilfe der folgenden Anweisungen zusätzlichen Inhalt hinzu.
Das Arbeitsverzeichnis ist auf /app eingestellt durch das WORKDIR Linie. Das folgende COPY -Anweisungen werden Dateien in /app abgelegt Verzeichnis im Container-Image.
Installieren von Abhängigkeiten
Im nächsten Schritt fügen Sie package.json von npm hinzu und führen Sie npm ci aus . Dadurch werden die npm-Abhängigkeiten Ihres Projekts – in diesem Fall Express – im Dateisystem des Containers installiert.
Verwenden Sie nicht COPY node_modules/ . um die bestehenden node_modules zu kopieren Ordner in Ihrem Projektverzeichnis – dies würde Sie daran hindern, das Dockerfile in anderen Build-Umgebungen wiederzuverwenden. Dockerfiles sollten es Ihnen ermöglichen, konsistente Builds nur mit dem Inhalt Ihres Quellcodeverwaltungs-Repositorys zu erstellen. Wenn eine Datei oder ein Ordner in Ihrer .gitignore , es sollte nicht in einem Dockerfile COPY referenziert werden Anleitung.
Anwendungscode kopieren
Nach npm ci ausgeführt wurde, wird der Code Ihrer App in das Image kopiert. Die Platzierung dieser COPY Anweisung nach dem RUN , die es von den vorherigen Kopien trennt, ist beabsichtigt. Jede Anweisung erstellt eine neue Ebene in Ihrem Bild; Der Build-Prozess von Docker speichert jede Ebene zwischen, um nachfolgende Builds zu beschleunigen. Sobald sich der Inhalt einer Ebene ändert, wird der Cache aller folgenden Ebenen ungültig.
Aus diesem Grund sollte der Anwendungscode nach npm ci kopiert werden wurde hingerichtet. Der Code ändert sich normalerweise viel häufiger als der Inhalt Ihrer npm-Sperrdatei. Image-Neuaufbauten, die nur Codeänderungen beinhalten, überspringen effektiv das RUN npm ci -Phase (und alle früheren Phasen), was den Prozess drastisch beschleunigt, wenn Sie viele Abhängigkeiten haben.
Festlegen des Bildbefehls
Die letzte Dockerfile-Stufe verwendet die CMD Anweisung, Ihre App automatisch auszuführen, wenn der Container gestartet wird. Dies funktioniert, weil das Basis-Image von Node.js so konfiguriert ist, dass es den node verwendet Prozess als Einstiegspunkt. Die CMD wird an den geerbten Einstiegspunkt angehängt, was zu node app.js führt als Vordergrundprozess für Ihr neues Bild ausgeführt wird.
Dein Image aufbauen
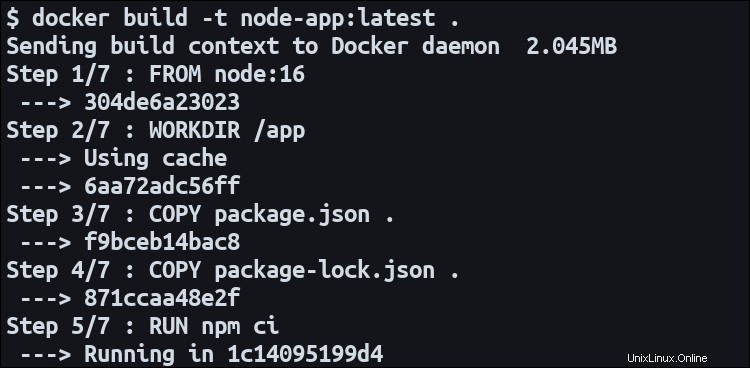
Als nächstes müssen Sie Ihr Image erstellen:
docker build -t node-app:latest .

Docker nimmt die Dockerfile Führen Sie in Ihrem Arbeitsverzeichnis die darin enthaltenen Anweisungen aus und markieren Sie das resultierende Bild als node-app:latest . Der letzte . (Punkt) gibt Ihr Arbeitsverzeichnis als Image-Erstellungskontext an. Dies bestimmt die Pfade, auf die durch COPY verwiesen werden kann Anweisungen in Ihrem Dockerfile.
Build-Optimierung
Eine Möglichkeit, die Build-Leistung zu verbessern, besteht darin, eine .dockerignore hinzuzufügen Datei in das Stammverzeichnis Ihres Projekts. Geben Sie der Datei folgenden Inhalt:
node_modules/
Diese Datei definiert Pfade in Ihrem Arbeitsverzeichnis, die nicht werden in den Build-Kontext aufgenommen werden. Sie können sie nicht in Ihrer Dockerfile referenzieren. Im Fall von node_modules , ist der Inhalt dieses Verzeichnisses für den Build irrelevant, da wir die Abhängigkeiten über RUN npm ci neu installieren Anweisung. Insbesondere ausgenommen die node_modules bereits in Ihrem Arbeitsverzeichnis vorhanden ist, erspart das Kopieren all dieser Dateien in den temporären Speicherort des Build-Kontexts von Docker. Dies erhöht die Effizienz und reduziert den Zeitaufwand für die Vorbereitung des Builds.
Starten eines Containers
An diesem Punkt können Sie Ihre Anwendung mit Docker ausführen:
docker run -d
-p 8080:8080
--name my-app
--restart on-failure
node-app:latest
Der docker run Der Befehl wird verwendet, um eine neue Containerinstanz von einem angegebenen Image zu starten. Ein paar zusätzliche Flags werden hinzugefügt, um den Container für den beabsichtigten Anwendungsfall richtig zu konfigurieren:
-d– Trennt Ihre Shell vom Vordergrundprozess des Containers und führt ihn effektiv als Hintergrundserver aus.-p– Bindet Port 8080 auf Ihrem Host an Port 8080 innerhalb des Containers (auf dem unsere Express-Beispiel-App lauschend konfiguriert wurde). Dies bedeutet Datenverkehr zulocalhost:8080werden zum entsprechenden Containerhafen durchgereicht. Sie können den Host-Post in einen anderen Wert ändern, indem Sie den ersten Teil der Bindungsdefinition ändern, z. B.8100:8080um auf Ihren Container auflocalhost:8100zuzugreifen .--name– Weist dem Container einen Anzeigenamen zu, den Sie verwenden können, um ihn in anderen Docker-CLI-Befehlen zu referenzieren.--restart– Wählt die Neustartrichtlinie aus, die auf den Container angewendet werden soll. Deron-failureEinstellung bedeutet, dass Docker den Container automatisch neu startet, wenn er mit einem Fehlercode beendet wird, weil Ihre Anwendung abgestürzt ist.

Das im vorherigen Schritt erstellte Image wird als letztes Argument für docker run referenziert Befehl. Die Container-ID wird an Ihr Terminalfenster ausgegeben; Sie sollten auf Ihre Node.js-App zugreifen können, indem Sie localhost:8080 besuchen wieder. Diesmal läuft der Server im Docker-Container, anstatt den node zu verwenden Prozess auf Ihrem Host installiert.

Zusammenfassung
Docker unterstützt Sie bei der Bereitstellung von Node.js-Webdiensten, indem es die gesamte Anwendungsumgebung in Container umwandelt. Sie können einen Container aus Ihrem Image mit einem einzigen docker run starten Befehl auf jedem Host, auf dem Docker installiert ist. Dadurch entfällt die Komplexität der Verwaltung von Node.js-Versionen, der Installation von npm-Modulen und der Überwachung von Situationen, in denen Ihr Anwendungsprozess neu gestartet werden muss.
Wenn Sie Codeänderungen vorgenommen haben und Ihr Update starten möchten, erstellen Sie Ihr Docker-Image neu und entfernen Sie Ihren alten Container mit docker rm <container-name> . Sie können dann eine Ersatzinstanz starten, die das überarbeitete Image verwendet.
Vielleicht möchten Sie eine etwas andere Routine in der Produktion. Obwohl Sie eine reguläre Docker-Installation mit docker run verwenden können , ist dies für alle außer den einfachsten Anwendungen unhandlich. Es ist üblicher, ein Tool wie Docker Compose oder Kubernetes zu verwenden, um die Containerkonfiguration in einer Datei zu definieren, die in Ihrem Repository versioniert werden kann.
Diese Mechanismen machen es überflüssig, Ihren docker run zu wiederholen Flags jedes Mal, wenn Sie einen neuen Container starten. Sie erleichtern auch die Containerreplikation, um Ihren Service zu skalieren und Redundanz bereitzustellen. Wenn Sie auf einem Remote-Host bereitstellen, müssen Sie Ihr Image auch in eine Docker-Registrierung übertragen, damit es von Ihrem Produktionscomputer „gezogen“ werden kann.
Eine weitere produktionsspezifische Überlegung ist, wie Sie den Datenverkehr zu Ihren Containern leiten. Portbindungen können zunächst ausreichen, aber irgendwann werden Sie eine Situation erreichen, in der Sie mehrere Container auf einem Host haben möchten, die jeweils denselben Port überwachen. In diesem Fall können Sie einen Reverse-Proxy bereitstellen, um den Datenverkehr basierend auf Anforderungsmerkmalen wie Domänennamen und Headern an einzelne Containerports weiterzuleiten.