
Node.js ist eine beliebte, ereignisgesteuerte JavaScript-Laufzeit, mit der Sie robuste Webanwendungen erstellen können. Wenn Sie bereits mit dem Erstellen von Node.js-Apps vertraut sind, fragen Sie sich vielleicht, wie Sie Ihre App auf einen gemeinsam genutzten Server bringen, eine Hosting-Umgebung, in der Sie nur eingeschränkt anpassbar sind. Node.js erfordert eine gewisse Konfiguration Ihrer Serverumgebung. Aber jetzt können Sie eine virtuelle Umgebung innerhalb Ihrer gemeinsam genutzten Hosting-Umgebung verwenden, die die Anpassung ermöglicht, die zum Ausführen Ihrer App erforderlich ist. Erfahren Sie unten, wie Sie ein Node.js in cPanel einrichten.
- Node.js-App in cPanel einrichten
- Geben Sie die Befehlszeile der virtuellen Umgebung ein
- Beenden und Neustarten Ihrer App
Node.js-App in cPanel einrichten
- Melden Sie sich bei cPanel an
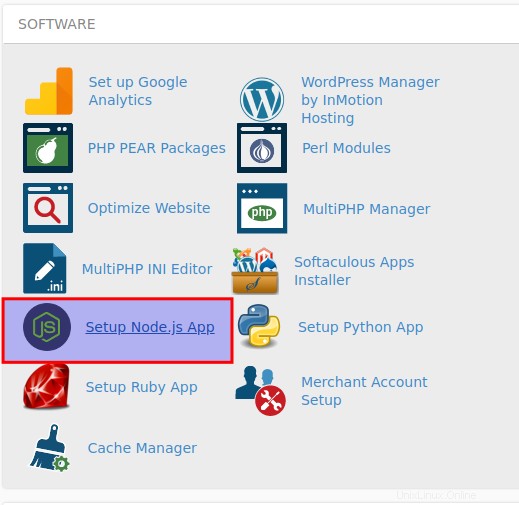
- Wählen Sie Node.js-App einrichten unter Software

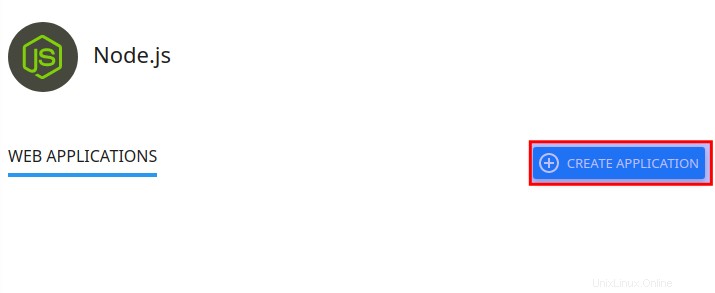
- Klicken Sie auf Anwendung erstellen (002)

- Füllen Sie den Anwendungsstamm aus Feld (dies ist das Verzeichnis, in das Sie Bewerbungsdateien hochladen)
- Wählen Sie Ihre Anwendungs-URL und Startdatei (wenn Sie keine Startdatei angeben,
app.jswird als Standard verwendet) - Füllen Sie die verbleibenden Felder mit Ihren bevorzugten Werten aus
- Klicken Sie auf Erstellen wenn bereit
Geben Sie die Befehlszeile der virtuellen Umgebung ein
Bei Bedarf haben Sie die Möglichkeit, sich per SSH bei Ihrem Server anzumelden und die App auf der Kommandozeile zu administrieren. Einige Benutzer halten es für besser oder schneller, einige Verwaltungsarbeiten auf der Befehlszeile durchzuführen. Mit dieser cPanel-Funktion können Sie einfach auf die Befehlszeile für Ihre App zugreifen und in einer sicheren, virtuellen Umgebung arbeiten.
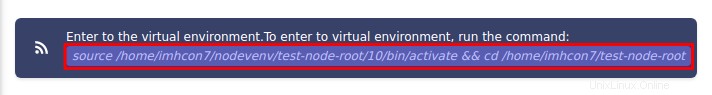
Kopieren Sie den Befehl „Quelle“, der über Ihren App-Einstellungen aufgeführt ist:

Nachdem Sie sich über SSH beim Server angemeldet haben, kopieren Sie den Befehl „source“ in die Eingabeaufforderung und drücken Sie ENTER .
Sie sehen dann, dass Sie bei Ihrer virtuellen Node-Umgebung angemeldet sind, und sehen eine Eingabeaufforderung ähnlich der folgenden:
[example-node-root (10)] [[email protected] example-node-root]$
Stoppen und Neustarten Ihrer App
Sie können Ihre App auch stoppen und neu starten, wann immer Sie möchten. Dies kann einfach über die cPanel-Oberfläche erfolgen.
- Melden Sie sich bei cPanel an (wie oben)
- Wählen Sie Node.js-App einrichten unter Software
- Wählen Sie Ihre App aus der Liste der vorhandenen Anwendungen aus
- Klicken Sie hier, um Ihre Anwendung unter Aktionen zu beenden, neu zu starten oder zu bearbeiten Tisch
Gut erledigt! Sie wissen jetzt, wie Sie eine Node.js-App in Ihrem cPanel einrichten.