Docker ist ein Open-Source-Projekt, das Entwicklern und Systemadministratoren eine offene Plattform bietet, um Anwendungen überall als leichtgewichtigen Container zu erstellen, zu verpacken und auszuführen. Docker automatisiert die Bereitstellung von Anwendungen in Softwarecontainern.
Django ist ein in Python geschriebenes Webanwendungs-Framework, das der MVC-Architektur (Model-View-Controller) folgt. Es ist kostenlos erhältlich und wird unter einer Open-Source-Lizenz veröffentlicht. Es ist schnell und darauf ausgelegt, Entwicklern zu helfen, ihre Anwendung so schnell wie möglich online zu stellen.
In diesem Tutorial zeige ich Ihnen Schritt für Schritt, wie Sie ein Docker-Image für ein vorhandenes Django-Anwendungsprojekt in Ubuntu 16.04 erstellen. Wir werden lernen, wie man eine Python-Django-Anwendung andockt und die Anwendung dann mithilfe eines Docker-Compose-Skripts als Container in der Docker-Umgebung bereitstellt.
Um unsere Python-Django-Anwendung bereitzustellen, benötigen wir zusätzliche Docker-Images. Wir benötigen ein Nginx-Docker-Image für den Webserver und ein PostgreSQL-Image für die Datenbank.
Was werden wir tun?
- Installieren Sie Docker-ce
- Installieren Sie Docker-compose
- Projektumgebung konfigurieren
- Erstellen und ausführen
- Testen
Schritt 1 – Docker-ce installieren
In diesem Tutorial installieren wir die Docker-ce Community Edition aus dem Docker-Repository. Wir werden Docker-ce Community Edition und Docker-Compose installieren, die Version 3 der Compose-Datei unterstützen.
Installieren Sie vor der Installation von Docker-ce die erforderlichen Docker-Abhängigkeiten mit dem Befehl apt.
sudo apt install -y \
apt-transport-https \
ca-certificates \
curl \
software-properties-common
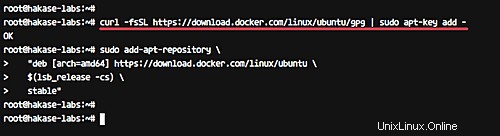
Fügen Sie nun den Docker-Schlüssel und das Repository hinzu, indem Sie die folgenden Befehle ausführen.
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"

Aktualisieren Sie das Repository und installieren Sie docker-ce.
sudo apt update
sudo apt install -y docker-ce
Nachdem die Installation abgeschlossen ist, starten Sie den Docker-Dienst und aktivieren Sie ihn so, dass er jedes Mal beim Systemstart gestartet wird.
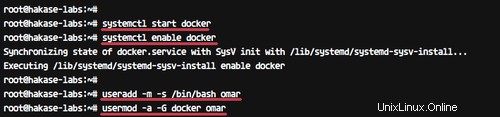
systemctl start docker
systemctl enable docker
Als Nächstes fügen wir einen neuen Benutzer namens „omar“ hinzu und fügen ihn der Docker-Gruppe hinzu.
useradd -m -s /bin/bash omar
usermod -a -G docker omar

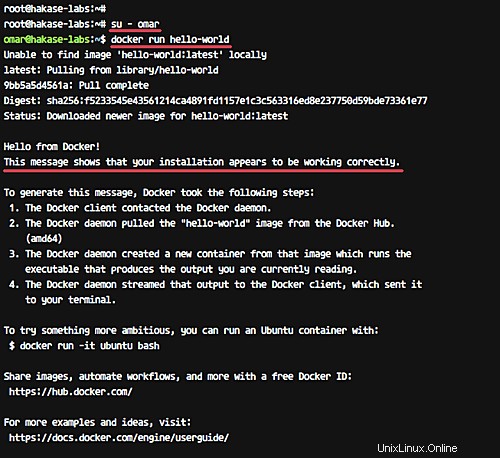
Melden Sie sich als omar-Benutzer an und führen Sie den Docker-Befehl wie unten gezeigt aus.
su - omar
docker run hello-world
Stellen Sie sicher, dass Sie die Hallo-Welt-Nachricht von Docker erhalten.

Die Docker-ce-Installation ist abgeschlossen.
Schritt 2 – Docker-compose installieren
In diesem Tutorial verwenden wir die neueste Docker-Compose-Unterstützung für Version 3 der Compose-Datei. Wir werden Docker-Compose manuell installieren.
Laden Sie die neueste Version von docker-compose mit dem curl-Befehl in das Verzeichnis „/usr/local/bin“ herunter und machen Sie es mit chmod ausführbar.
Führen Sie die folgenden Befehle aus.
sudo curl -L https://github.com/docker/compose/releases/download/1.21.0/docker-compose-$(uname -s)-$(uname -m) -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
Überprüfen Sie nun die Docker-Compose-Version.
docker-compose version
Und stellen Sie sicher, dass Sie die neueste Version von docker-compose 1.21 erhalten.

Die neueste Docker-Compose-Version, die Version 3 der Compose-Datei unterstützt, wurde installiert.
Schritt 3 – Projektumgebung konfigurieren
In diesem Schritt konfigurieren wir die Python-Django-Projektumgebung. Wir erstellen ein neues Verzeichnis ‚guide01‘ und machen es zum Hauptverzeichnis für unsere Projektdateien, wie Dockerfile, Django-Projekt, Nginx-Konfigurationsdatei usw.
Melden Sie sich beim Benutzer „omar“ an.
su - omar
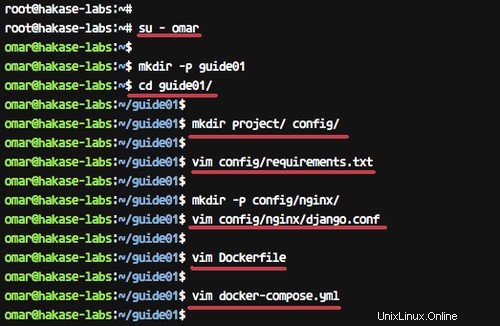
Erstellen Sie ein neues Verzeichnis „guide01“ und wechseln Sie in das Verzeichnis.
mkdir -p guide01
cd guide01/
Erstellen Sie nun im Verzeichnis „guide01“ die neuen Verzeichnisse „project“ und „config“.
mkdir project/ config/
Hinweis:
- Verzeichnis 'Projekt':Alle unsere Python-Django-Projektdateien werden in diesem Verzeichnis abgelegt.
- Verzeichnis 'config':Verzeichnis für die Projektkonfigurationsdateien, einschließlich Nginx-Konfigurationsdatei, Python-Pip-Anforderungsdatei usw.
Erstellen Sie eine neue requirements.txt-Datei
Erstellen Sie als Nächstes mit dem Befehl vim eine neue Datei „requirements.txt“ im Verzeichnis „config“.
vim config/requirements.txt
Fügen Sie die Konfiguration unten ein.
Django==2.0.4
gunicorn==19.7.0
psycopg2==2.7.4
Speichern und beenden.
Erstellen Sie die virtuelle Nginx-Hostdatei django.conf
Erstellen Sie im Konfigurationsverzeichnis das Konfigurationsverzeichnis „nginx“ und fügen Sie die Konfigurationsdatei des virtuellen Hosts django.conf hinzu.
mkdir -p config/nginx/
vim config/nginx/django.conf
Fügen Sie dort die folgende Konfiguration ein.
upstream web {
ip_hash;
server web:8000;
}
# portal
server {
location / {
proxy_pass http://web/;
}
listen 8000;
server_name localhost;
location /static {
autoindex on;
alias /src/static/;
}
} Speichern und beenden.
Erstellen Sie das Dockerfile
Erstellen Sie ein neues „Dockerfile“ im Verzeichnis „guide01“.
Führen Sie den folgenden Befehl aus.
vim Dockerfile
Fügen Sie nun unten das Dockerfile-Skript ein.
FROM python:3.5-alpine
ENV PYTHONUNBUFFERED 1
RUN apk update && \
apk add --virtual build-deps gcc python-dev musl-dev && \
apk add postgresql-dev bash
RUN mkdir /config
ADD /config/requirements.txt /config/
RUN pip install -r /config/requirements.txt
RUN mkdir /src
WORKDIR /src
Speichern und beenden.
Hinweis:
Wir wollen die Docker-Images für unser Django-Projekt auf Basis von Alpine Linux, der kleinsten Größe von Linux, erstellen. Unser Django-Projekt wird Alpine Linux mit installiertem Python 3.5 ausführen und das Paket postgresql-dev für die Unterstützung der PostgreSQL-Datenbank hinzufügen. Und dann installieren wir alle Python-Pakete, die in der Datei „requirements.txt“ aufgeführt sind, mit dem Python-Pip-Befehl und erstellen ein neues „/src“ für unser Projekt.
Docker-Compose-Skript erstellen
Erstellen Sie die Datei „docker-compose.yml“ im Verzeichnis „guide01“ mit dem folgenden vim-Befehl.
vim docker-compose.yml
Fügen Sie dort die folgende Konfiguration ein.
version: '3'
services:
db:
image: postgres:10.3-alpine
container_name: postgres01
nginx:
image: nginx:1.13-alpine
container_name: nginx01
ports:
- "8000:8000"
volumes:
- ./project:/src
- ./config/nginx:/etc/nginx/conf.d
depends_on:
- web
web:
build: .
container_name: django01
command: bash -c "python manage.py makemigrations && python manage.py migrate && python manage.py collectstatic --noinput && gunicorn hello_django.wsgi -b 0.0.0.0:8000"
depends_on:
- db
volumes:
- ./project:/src
expose:
- "8000"
restart: always
Speichern und beenden.
Hinweis:
Mit diesem Docker-Compose-Dateiskript erstellen wir drei Dienste. Erstellen Sie den Datenbankdienst „db“ mit PostgreSQL Alpine Linux, erstellen Sie den „nginx“-Dienst erneut mit Nginx Alpine Linux und erstellen Sie unseren Python-Django-Container mit den benutzerdefinierten Docker-Images, die aus unserer Dockerfile generiert wurden.

Django-Projekt konfigurieren
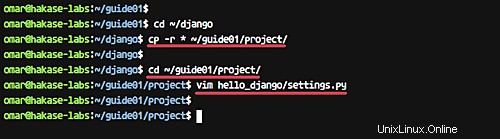
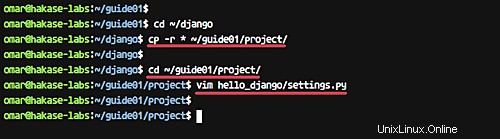
Kopieren Sie Ihre Django-Projektdateien in das Verzeichnis „project“.
cd ~/django
cp -r * ~/guide01/project/
Wechseln Sie in das Verzeichnis „Projekt“ und bearbeiten Sie die Anwendungseinstellung „settings.py“.
cd ~/guide01/project/
vim hello_django/settings.py
Hinweis:
Wir werden eine einfache Django-Anwendung namens „hello_django“-App bereitstellen.
Fügen Sie in der Zeile „ALLOW_HOSTS“ den Dienstnamen „web“ hinzu.
ALLOW_HOSTS = ['web']
Ändern Sie nun die Datenbankeinstellungen. Wir werden die PostgreSQL-Datenbank verwenden, die als Dienst namens „db“ mit Standardbenutzer und -kennwort ausgeführt wird.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'NAME': 'postgres',
'USER': 'postgres',
'HOST': 'db',
'PORT': 5432,
}
} Und für das Konfigurationsverzeichnis „STATIC_ROOT“ fügen Sie diese Zeile am Ende der Zeile der Datei hinzu.
STATIC_ROOT = os.path.join(BASE_DIR, 'static/')
Speichern und beenden.

Jetzt können wir das Django-Projekt unter dem Docker-Container erstellen und ausführen.
Schritt 4 – Docker-Image erstellen und ausführen
In diesem Schritt möchten wir ein Docker-Image für unser Django-Projekt erstellen, indem wir die Konfiguration im Verzeichnis „guide01“ verwenden.
Wechseln Sie in das Verzeichnis „guide01“.
cd ~/guide01/
Erstellen Sie nun die Docker-Images mit dem Befehl docker-compose.
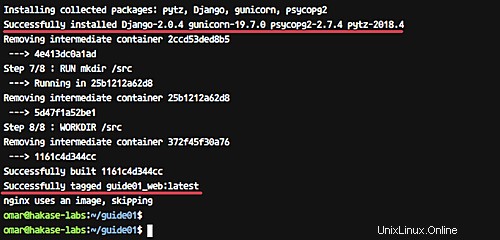
docker-compose build

Starten Sie alle Dienste innerhalb des Docker-Compose-Skripts.
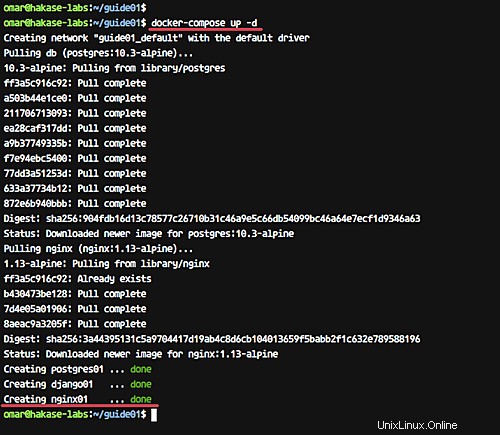
docker-compose up -d
Warten Sie einige Minuten, bis Docker unser Python-Image erstellt hat, und laden Sie die nginx- und postgresql-Docker-Images herunter.

Und wenn es fertig ist, überprüfen Sie den laufenden Container und listen Sie Docker-Images auf dem System mit den folgenden Befehlen auf.
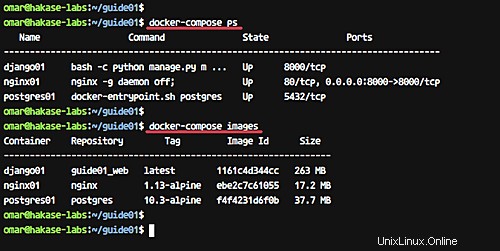
docker-compose ps
docker-compose images
Und jetzt erhalten Sie drei ausgeführte Container und eine Liste der Docker-Images auf dem System, wie unten gezeigt.

Unsere Python-Django-Anwendung wird jetzt im Docker-Container ausgeführt, und Docker-Images für unseren Dienst wurden erstellt.
Schritt 5 – Testen
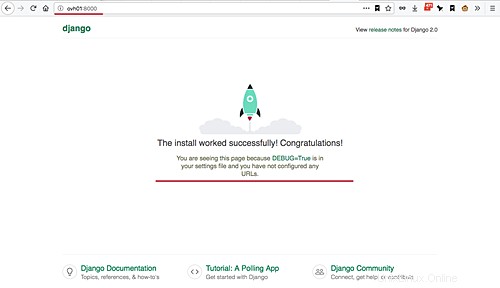
Öffnen Sie Ihren Webbrowser und geben Sie die Serveradresse mit Port 8000 ein, meine ist: http://ovh01:8000/
Jetzt erhalten Sie die standardmäßige Django-Homepage.

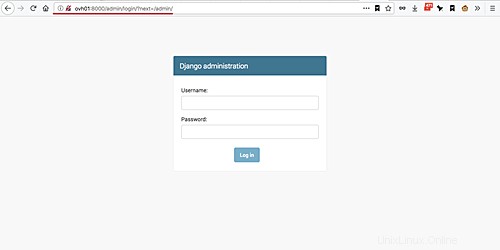
Testen Sie als Nächstes die Admin-Seite, indem Sie den Pfad „/admin“ zur URL hinzufügen.
http://ovh01:8000/admin/
Und Sie sehen die Anmeldeseite des Django-Administrators.

Die Dockerisierung der Python-Django-Anwendung wurde erfolgreich abgeschlossen.