Einführung
Visual Studio Code oder VS Code ist ein leichter, aber leistungsstarker Quellcode-Editor, der auf Ihrem Desktop ausgeführt wird und für Windows, macOS und Linux verfügbar ist. Es bietet integrierte Unterstützung für JavaScript, TypeScript und Node.js und verfügt über ein reichhaltiges Ökosystem von Erweiterungen für andere Sprachen (wie C++, C#, Java, Python, PHP, Go) und Laufzeiten (wie .NET und Unity ). Beginnen Sie Ihre Reise mit VS Code mit diesen Einführungsvideos.
Einrichten von Visual Studio Code (Standard-Setup)
Die Einrichtung und Ausführung von Visual Studio Code ist schnell und einfach. Es ist ein kleiner Download, sodass Sie ihn in wenigen Minuten installieren und VS Code ausprobieren können. Probieren Sie auch das Ruby-Programmier-Tutorial aus .
Plattformübergreifender VS-Code
VS Code ist ein kostenloser Code-Editor, der auf den Betriebssystemen macOS, Linux und Windows ausgeführt werden kann.
Befolgen Sie die plattformspezifischen Anleitungen unten:
- macOS
- Linux
- Windows
VS Code ist leichtgewichtig und sollte auf den meisten verfügbaren Hardware- und Plattformversionen ausgeführt werden. Sie können die Systemanforderungen überprüfen, um zu überprüfen, ob Ihre Computerkonfiguration unterstützt wird.
Wie machen wir das?
Wir können einen Container verwenden, um einen Remote-VS-Code zu erstellen.
Vorteile
- Programmieren Sie auf Ihrem Chromebook, Tablet und Laptop mit einer einheitlichen Entwicklungsumgebung.
- Wenn Sie eine Windows- oder Mac-Workstation haben, können Sie leichter für Linux entwickeln.
- Nutzen Sie große Cloud-Server, um Tests, Zusammenstellungen, Downloads und mehr zu beschleunigen.
- Verlängern Sie die Akkulaufzeit, wenn Sie unterwegs sind.
- Alle intensiven Berechnungen laufen auf Ihrem Server.
- Sie führen keine übermäßigen Instanzen von Chrome mehr aus.
Pod erstellen
# podman pod create --name vscodeapp -p 8443:8443 --network bridgeAnwendungs-Setup
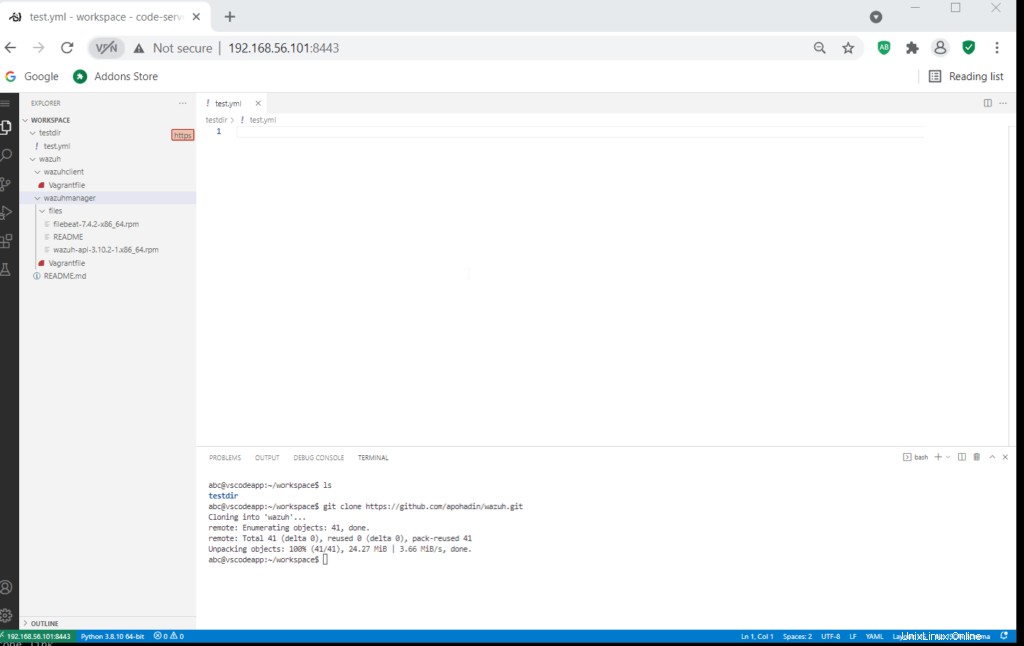
Greifen Sie auf die WebUI unter http://<your-ip>:8443 zu . Legen Sie für die GitHub-Integration Ihren SSH-Schlüssel in /config/.ssh ab . Öffnen Sie dann ein Terminal aus dem oberen Menü und legen Sie Ihren GitHub-Benutzernamen und Ihre E-Mail-Adresse über die folgenden Befehle fest.
git config --global user.name "username"
git config --global user.email "email address"Erweiterungen
Mit VS Code-Erweiterungen können Drittanbieter zusätzliche Unterstützung hinzufügen für:
- Sprachen – C++, C#, Go, Java, Python
- Tools – ESLint, JSHint, PowerShell
- Debugger – PHP XDebug.
- Keymaps – Vim, Sublime Text, IntelliJ, Emacs, Atom, Klammern, Visual Studio, Eclipse
Erweiterungen lassen sich in die Benutzeroberfläche, Befehle und Aufgabenausführungssysteme von VS Code integrieren, sodass Sie es einfach finden werden, mit verschiedenen Technologien über die gemeinsame Schnittstelle von VS Code zu arbeiten. Sehen Sie sich den Marktplatz für VS Code-Erweiterungen an, um zu sehen, was verfügbar ist.
Bild für VSCode abrufen
# podman pull linuxserver/code-server
Container erstellen
# podman run --pod vscodeapp --name vscode-server -d linuxserver/code-server:latestVon Ihrem Browser öffnen

Zusätzliche Komponenten und Tools
VS Code ist von Natur aus ein kleiner Download und enthält nur die minimale Anzahl von Komponenten, die von den meisten Entwicklungsworkflows gemeinsam genutzt werden. Grundlegende Funktionen wie Editor, Dateiverwaltung, Fensterverwaltung und Voreinstellungen sind enthalten. Ein JavaScript/TypeScript-Sprachdienst und ein Node.js-Debugger sind ebenfalls Teil der Basisinstallation.
Wenn Sie es gewohnt sind, mit größeren, monolithischen Entwicklungstools (IDEs) zu arbeiten, werden Sie vielleicht überrascht sein, dass Ihre Szenarien nicht vollständig standardmäßig unterstützt werden. Beispielsweise gibt es keine Datei> Neues Projekt Dialog mit vorinstallierten Projektvorlagen. Die meisten VS Code-Benutzer müssen je nach ihren spezifischen Anforderungen zusätzliche Komponenten installieren.
Häufig verwendete Komponenten
Hier sind einige häufig installierte Komponenten:
- Git – VS Code bietet integrierte Unterstützung für die Quellcodeverwaltung mit Git, erfordert jedoch, dass Git separat installiert wird.
- Node.js (enthält npm) – Eine plattformübergreifende Laufzeit zum Erstellen und Ausführen von JavaScript-Anwendungen.
- TypeScript – Der TypeScript-Compiler,
tsc, zum Transpilieren von TypeScript in JavaScript.
Die oben genannten Komponenten finden Sie häufig in unseren Dokumentationen und Walkthroughs.
Benutzer- und Arbeitsbereichseinstellungen erstellen
Um Ihre Benutzer- und Arbeitsbereichseinstellungen zu öffnen, verwenden Sie den folgenden VS Code-Menübefehl:
- Unter Windows/Linux – Datei> Einstellungen> Einstellungen
- Auf macOS – Code> Einstellungen> Einstellungen
Sie können den Einstellungseditor auch über die Befehlspalette öffnen (Strg+Umschalt+P) mit Einstellungen:Einstellungen öffnen oder verwenden Sie die Tastenkombination (Strg+,).