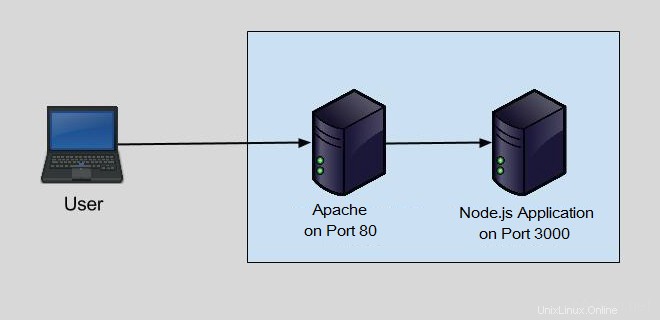
Apache ist der beliebteste Webserver. Sie können Apache auch als Frontend-Proxyserver für Backend-Anwendungen wie Node.js verwenden. Dieses Tutorial hilft Ihnen, Ihren Apache-Server in einfachen Schritten als Frontend-Proxy-Server für Ihre Node.js-Anwendung einzurichten.

Vor dem Start
- Ich verwende eine Ubuntu 18.04-Instanz, die auf DigitalOcean gehostet wird.
- Neueste Version von Node.js mithilfe dieses Tutorials auf diesem Linux-Computer installiert.
Schritt 1 – Beispielknotenanwendung erstellen
Da Sie gerade hier sind 🙂 Sie müssen eine laufende Node.js-Anwendung auf einem Port haben. Wir gehen davon aus, dass Sie Ihre Anwendung auf Port 3000 ausführen. Zu Demonstrationszwecken erstelle ich eine Beispiel-Webanwendung auf Node.js und führe sie auf Port 3000 aus. So ist sie für Sie leichter verständlich.
nano myapp.js
Fügen Sie dann den folgenden Inhalt in die JavaScript-Datei ein.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World');
}).listen(3000, "127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
Ihre Node-Anwendung ist bereit, auf Port 3000 bereitgestellt zu werden. Lassen Sie uns die Node.js-Anwendung im Hintergrund starten.
node myapp.js &
Und greifen Sie im Browser darauf zu. Sie sehen das Ergebnis wie folgt:
Schritt 2 – Installieren Sie Apache Server
Installieren Sie nun den Apache-Webserver mit dem Standard-Paketmanager. Die auf Ubuntu und Debian basierenden Systeme verwenden apt, Fedora und CentOS/RHEL 8 verwenden DNF und CentOS/RHEL 7/6 verwendet yum. Apache-Pakete sind unter Standard-Repositories auf fast allen Betriebssystemen verfügbar.
sudo apt install apache2### Debians based systems sudo dnf install httpd### Fedora & CentOS 8
Nach der Installation des Apache-Webservers müssen Sie das Proxy-Modul aktiviert haben. Dieses Modul ist in Apache für Benutzer aktiviert, die mit RPM-Paketen installiert haben. Wenn Sie dies nicht aktiviert haben, bearbeiten Sie Ihre Apache-Konfiguration /etc/httpd/conf/httpd.conf oder für Apache 2.4 /etc/httpd/conf.modules.d/00-proxy.conf file und kommentieren Sie die folgenden Zeilen aus oder fügen Sie sie in die Datei ein.
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_http_module modules/mod_proxy_http.so
Verwenden Sie für Debian-basierte Systeme den folgenden Befehl, um das Proxy-Modul mit Apache zu aktivieren.
sudo a2enmod proxy proxy_http
Schritt 3 – Apache VirtualHost konfigurieren
Wie Sie einen Node.js-Demoserver konfiguriert und ausgeführt haben. Starten Sie nun die Konfiguration mit dem Apache-Webserver. Erstellen Sie eine virtuelle Host-Konfigurationsdatei für Ihre Domain unter /etc/apache2/sites-available/ Verzeichnis.
### Debian based system's sudo nano /etc/apache2/sites-available/example.com.conf### Redhat based system's sudo vim /etc/httpd/conf.d/example.com.conf
und fügen Sie den folgenden Inhalt hinzu.
Apache| 1234567 |
Nachdem Sie die Konfiguration erstellt haben, starten Sie den Apache-Webserver mit dem folgenden Befehl neu.
### Debian based system's sudo a2ensite example.comsudo systemctl restart apache2### Redhat based system's sudo systemctl restart httpd
Schritt 5 – Einrichtung überprüfen
Greifen Sie jetzt mit dem Domainnamen auf Ihren Server zu, Sie sehen dieselbe Seite auf http://127.0.0.1:3000/ .
Schlussfolgerung
Sie haben die Konfiguration des Apache-Proxys zum Backend der Node.js-Anwendung durchgeführt. Alternativ hat Nginx eine bessere Leistung als Proxy-Server. Wenn Sie also nicht an Apache gebunden sind, entscheiden Sie sich für den Nginx-Proxy-Server.