Ionic Framework ist ein kostenloses Open-Source-Toolkit zum Erstellen leistungsstarker, hochwertiger Mobil- und Desktop-Apps. Ionic bietet Integrationen für beliebte Frameworks wie Angular, React und Vue und ist heute eines der beliebtesten Frameworks unter Entwicklern im Bereich mobiler Anwendungen.
Im folgenden Tutorial erfahren Sie, wie Sie Ionic Framework auf Ihrem Debian 11 Bullseye installieren, dessen Abhängigkeiten erstellen ein Projekt ,und erfahren Sie, wie Sie die Testanwendung starten .
Voraussetzungen
- Empfohlenes Betriebssystem: Debian 11 Bullseye
- Benutzerkonto: sudo- oder root-Zugriff
- Erforderliche Pakete: curl, gnupg2 wget &Node.js
Betriebssystem aktualisieren
Aktualisieren Sie zuerst Ihr Debian Betriebssystem, um sicherzustellen, dass alle vorhandenen Pakete auf dem neuesten Stand sind:
sudo apt update && sudo apt full-upgrade -yErforderliche Abhängigkeiten installieren
Um sicherzustellen, dass die Installation gemäß unserem Tutorial reibungslos verläuft, führen Sie den folgenden Befehl aus, der alle fehlenden Pakete installiert:
sudo install curl gnupg2 wget -yInstallieren Sie Node.js 14 LTS auf Debian 11
Für das Ionic-Framework muss Node.js installiert sein. Debian 11 enthält nicht die neuesten aktualisierten Versionen in seinem Repository, daher wird empfohlen, Node.js aus der Quelle zu installieren. Führen Sie dazu die folgenden Schritte aus:
Fügen Sie Node.js hinzu Repository mit dem folgenden Befehl:
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
Wenn Sie es vorziehen, das neueste NON-LTS Node.js zu installieren Version, die Version 16 ist , verwenden Sie stattdessen Folgendes:
curl -fsSL https://deb.nodesource.com/setup_current.x | sudo -E bash -Nachdem Sie das Repository installiert haben, installieren Sie Node.js wie folgt:
sudo apt install nodejsBestätigen Sie die Version und den Build von Node.js das installiert wurde:
node --versionBeispielausgabe:
v14.17.5Installieren Sie Cordova mit NPM auf Debian 11
Sie müssen Cordova mit dem NPM-Befehl auf Ihrem Debian 11-Betriebssystem installieren . Dadurch werden auch alle erforderlichen Abhängigkeiten installiert:
sudo npm install -g cordovaInstallieren Sie Ionic Framework auf Debian 11
Führen Sie den folgenden Befehl aus, um das Ionic-Framework zu installieren:
sudo npm i -g @ionic/cliBeachten Sie, @ionic/cli ist der neue Name des Pakets, wenn Sie es zuvor installiert haben.
Überprüfen Sie abschließend die Version mit dem Folgenden:
ionic -vBeispielausgabe:
6.17.0Erstellen Sie einen Projekttest
Um Ionic zu testen, erstellen Sie am besten ein schnelles kleines Projekt. Führen Sie dazu die folgenden Schritte aus:
Starten Sie zuerst Ionic:
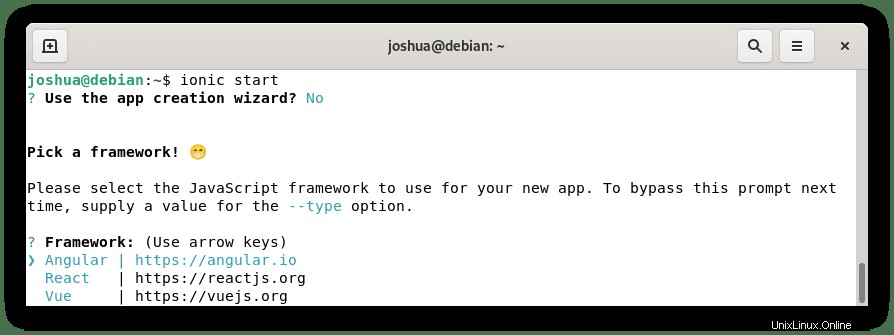
ionic startAls Nächstes wird Ihnen ein Erstellungsassistent angezeigt, geben Sie N ein und geben Sie den Schlüssel ein um fortzufahren:
Jetzt werden Sie aufgefordert, ein Framework auszuwählen wie unten:

Wählen Sie das Framework aus, mit dem Sie arbeiten möchten, und dies installiert alle erforderlichen Software- und Abhängigkeitskomponenten.
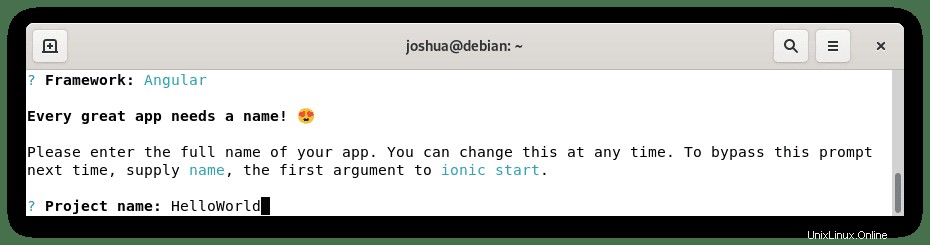
Sie werden aufgefordert, Name einzugeben Ihr Projekt wie folgt:

Geben Sie Ihren Projektnamen ein und drücken Sie die Eingabetaste um fortzufahren.
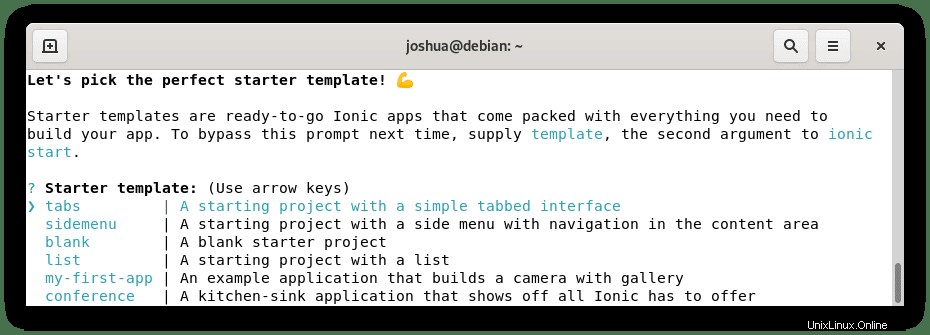
Im letzten Teil werden Sie aufgefordert auszuwählen, ob Ihnen eine Starter-Vorlage gefällt :

Wählen Sie die Startvorlage für Ihr Projekt aus und verwenden Sie die Pfeiltasten um zu navigieren, und drücken Sie die Eingabetaste zu beenden.
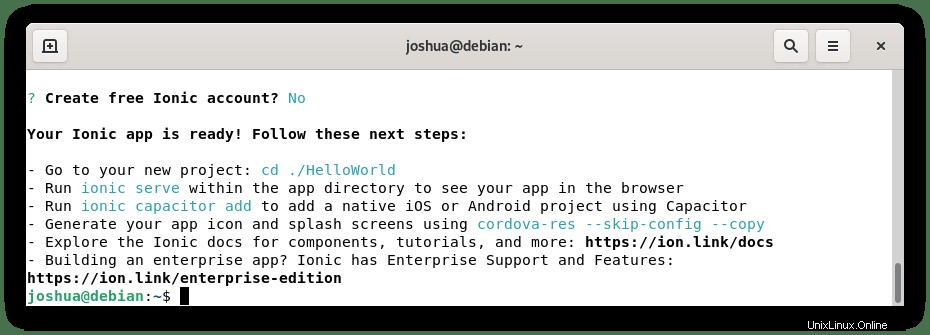
Beachten Sie, dass Sie gefragt werden, ob Sie ein Ionic-Forenkonto erstellen möchten , geben Sie Y ein oder N , dann kommst du zur fertigen Ausgabe deiner App ist fertig:

Starten Sie Ihren Anwendungstest
Jetzt, da Ihre App fertig ist, CD in das Verzeichnis und starten Sie die Anwendung :
cd ./HelloWorld && ionic serve --host 0.0.0.0 --port 8100Beachten Sie, ersetzen Sie ./HelloWorld mit Ihrem Anwendungsnamen .
Sobald die Kompilierung der App abgeschlossen ist, erhalten Sie die folgende Ausgabe:

Jetzt sollte dies automatisch Ihren Webbrowser starten und auf Ihre Anwendung zugreifen. Wenn dies nicht der Fall ist, verwenden Sie die folgende URL:
http://server-ip:8100Die Seite Ihres Internetbrowsers sollte ähnlich wie unten aussehen:

Und das war's, Sie haben ein Testprojekt installiert und erfolgreich erstellt.