Laravel ist ein kostenloses Open-Source-PHP-Framework, das das MVC-Entwurfsmuster (Model-View-Controller) implementiert. Es ist benutzerfreundlich konzipiert und ermöglicht es Entwicklern, sowohl einfache als auch komplexe Anwendungen innerhalb kürzester Zeit zu erstellen. Laravel wurde 2011 von Taylor Otwell als Versuch entwickelt, eine fortschrittliche Alternative zum CodeIgniter (CI)-Framework bereitzustellen. Im Jahr 2011 veröffentlichte Laravel Version 1 und Version 2, und die neueste Version 5.6 kommt mit mehr und verbesserten Funktionen wie Command-Line (CLI)-Unterstützung namens „Artisan“, Unterstützung für verschiedene Datenbanksysteme, Routenverbesserungen usw.
In diesem Handbuch zeigen wir Ihnen, wie Sie das Laravel-Projekt mit PHP-FPM, der MySQL-Datenbank und dem Nginx-Webserver mithilfe von Docker Compose auf dem Ubuntu-Server 18.04 dockerisieren. Wir werden ein neues Docker-Image für das Laravel-Projekt erstellen und dann das Skript docker-compose.yml erstellen, das einige Dienste enthält, darunter die App/Laravel selbst, den Nginx-Webserver und die MySQL-Datenbank.
Voraussetzungen
- Ubuntu 18.04
- Root-Rechte
Was wir tun werden:
- Installieren Sie Docker und Docker Compose
- Laravel herunterladen und Abhängigkeiten installieren
- Dockern des Laravel-Projekts
- Laravel App Service definieren
- Nginx-HTTP-Dienst definieren
- MySQL-Datenbankdienst definieren
- Erstellen Sie einen virtuellen Nginx-Host für Laravel
- Dockerdatei für die Laravel-App erstellen
- Erstellen Sie das Laravel-Projekt
- Laravel-Nachinstallation
Schritt 1 – Docker und Docker Compose installieren
Zuerst werden wir Docker- und Docker Compose-Pakete auf dem Ubuntu-System installieren. Und wir werden Docker-Pakete aus dem offiziellen Ubuntu-Repository verwenden.
Bevor wir fortfahren, müssen wir die Repositories auf dem Ubuntu-System aktualisieren. Einfach durch Ausführen des folgenden Befehls.
sudo apt update
Installieren Sie jetzt Docker- und Docker Compose-Pakete mit dem folgenden apt-Befehl.
sudo apt install docker.io -y
sudo apt install docker-compose -y
Die Docker- und Docker Compose-Pakete sollten jetzt auf dem System installiert sein, überprüfen Sie dies mit den folgenden Befehlen.
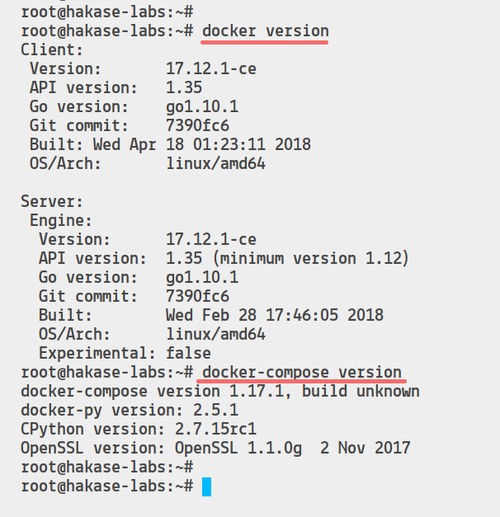
docker version
docker-compose version
Als Ergebnis erhalten Sie die Version von Docker und Docker Compose auf dem System.

Als Nächstes müssen wir den Nicht-Root-Benutzer der Docker-Gruppe zuweisen, um den Docker-Container für Nicht-Root-Benutzer auszuführen.
In diesem Fall fügen wir den Benutzer namens „hakase“ zur Docker-Gruppe hinzu, indem wir den folgenden Befehl ausführen.
usermod -a -G docker hakase
Melden Sie sich danach bei der Benutzer-Shell „hakase“ an und führen Sie den Docker-Befehl „hello-world“ aus.
su - hakase
docker run hello-world
Jetzt wird Ihnen die „Hello World“-Nachricht von Docker angezeigt, und die Docker-Installation ist abgeschlossen.

Schritt 2 – Laravel herunterladen und Abhängigkeiten installieren
In diesem Schritt laden wir das Laravel-Web-Framework in das Home-Verzeichnis „hakase“ herunter und installieren dann die Laravel-Abhängigkeiten mithilfe des PHP-„composer“-Docker-Images. Stellen Sie also sicher, dass Sie als Nicht-Root-Benutzer beim Server angemeldet sind.
Laden Sie das Laravel-Projekt in das Verzeichnis „myapp“ herunter und gehen Sie hinein.
git clone https://github.com/laravel/laravel.git myapp/
cd myapp/
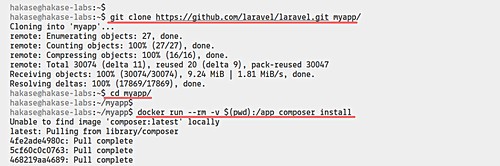
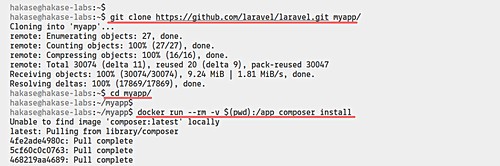
Führen Sie nun den folgenden Docker-Befehl aus, um Laravel-Abhängigkeiten zu installieren.
docker run --rm -v $(pwd):/app composer install
Mit dem obigen Befehl führen wir einen neuen temporären Docker-Container aus und hängen das Projektverzeichnis „myapp“ in das Verzeichnis „/app“ des Containers ein. Der Container basiert auf dem Docker-Image „composer“, und wir installieren Laravel-Abhängigkeiten mit dem Befehl „composer“ in diesem temporären Container.

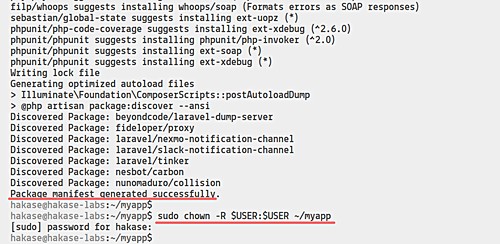
Sobald die Installation der Laravel-Abhängigkeiten abgeschlossen ist, müssen wir den Besitzer des Verzeichnisses „myapp“ mit dem unten stehenden sudo-Befehl in unseren eigenen Benutzer ändern.
sudo chown -R $USER:$USER ~/myapp

Schritt 3 – Dockerisierung des Laravel-Projekts
Nachdem wir Laravel heruntergeladen und seine Abhängigkeiten installiert haben, erstellen wir ein neues docker-compose.yml-Skript und erstellen eine neue Docker-Datei für das Laravel-Projekt.
cd myapp/
vim docker-compose.yml
- Definieren Sie den Laravel App Service
Zuerst definieren wir das Laravel-Projekt selbst und erstellen das Docker-Image für das Laravel-Projekt mithilfe der Dockerfile.
Fügen Sie das Docker-Compose-Skript darin ein.
version: '3'
services:
#Laravel App
app:
build:
context: .
dockerfile: Dockerfile
image: hakase-labs/laravel
container_name: app
restart: unless-stopped
tty: true
environment:
SERVICE_NAME: app
SERVICE_TAGS: dev
working_dir: /var/www/html
volumes:
- ./:/var/www/html
networks:
- mynet
Einzelheiten zum Laravel-Containerdienst:
- Der Laravel-Containerdienst wird als „App“ bezeichnet. Es basiert auf unserem benutzerdefinierten Docker-Image, das mit unserem „Dockerfile“ erstellt wird, und das neue Image wird „hakase-labs/laravel“ genannt.
- Wir möchten das Projektverzeichnis „myapp“ in „/var/www/html“ innerhalb des Containerdienstes einhängen.
- Wir verwenden das benutzerdefinierte Docker-Netzwerk für unser Setup, das Netzwerk wird als "mynet" bezeichnet.
- Definieren Sie den Nginx-HTTP-Dienst
Jetzt definieren wir den nginx-Containerdienst.
Fügen Sie die folgende Konfiguration nach der Containerdienstzeile „app“ ein.
#Nginx Service
nginx:
image: nginx:alpine
container_name: nginx
restart: unless-stopped
tty: true
ports:
- "80:80"
- "443:443"
volumes:
- ./:/var/www/html
- ./nginx/conf.d/:/etc/nginx/conf.d/
- ./nginx/ssl/:/etc/nginx/ssl/
networks:
- mynet
Konfigurationsdetails des nginx-Containerdienstes:
- Wir möchten einen neuen Container namens „nginx“ basierend auf dem Docker-Image „nginx:alpine“ erstellen.
- Der Containerdienst öffnet die HTTP- und HTTPS-Ports.
- Der Container wird drei verschiedene Volumes mounten. Das Projektverzeichnis „myapp“ in das Verzeichnis „/var/www/html“, die Konfiguration des virtuellen nginx-Hosts „nginx/conf.d/“ in das Verzeichnis „/etc/nginx/conf.d“ und Mount-Zertifikatsdateien „ nginx/ssl/' in das Verzeichnis '/etc/nginx/ssl' auf dem Container.
- Der Containerdienst wird dasselbe Netzwerk namens "mynet" verwenden.
- MySQL-Datenbankdienst definieren
Und zuletzt definieren wir den MySQL-Datenbankdienst.
Fügen Sie die folgende Konfiguration nach der Container-Service-Zeile „nginx“ ein.
#MySQL Service
db:
image: mysql:5.7
container_name: db
restart: unless-stopped
tty: true
ports:
- "3306:3306"
environment:
MYSQL_DATABASE: laraveldb
MYSQL_USER: laravel
MYSQL_PASSWORD: laravelpassworddb
MYSQL_ROOT_PASSWORD: rootpasswordmysql
volumes:
- mysqldata:/var/lib/mysql/
networks:
- mynet
#Docker Networks
networks:
mynet:
driver: bridge
#Volumes
volumes:
mysqldata:
driver: local
Speichern und schließen Sie die Konfiguration.
Details MySQL-Containerdienst:
- Der MySQL-Containerdienst wird basierend auf dem Docker-Image „mysql:5.7“ „db“ genannt.
- Der 'db'-Dienst öffnet den Standard-MySQL-Port '3306'.
- Das Laravel-Projekt verwendet die Datenbank, den Benutzer und das Passwort basierend auf der Umgebungsvariable des 'db'-Dienstes.
- Der MySQL-'db'-Dienst wird das Volume mit dem Namen 'mysqldata' mounten und dasselbe Netzwerk 'mynet' haben.
- Und wir definieren das benutzerdefinierte Netzwerk „mynet“ mit dem „bridge“-Treiber, und das Volume „mysqldata“ verwendet den „local“-Treiber.
Unten ist die fertige „docker-compose.yml“-Konfiguration:
version: '3'
services:
#Laravel App
app:
build:
context: .
dockerfile: Dockerfile
image: hakase-labs/laravel
container_name: app
restart: unless-stopped
tty: true
environment:
SERVICE_NAME: app
SERVICE_TAGS: dev
working_dir: /var/www/html
volumes:
- ./:/var/www/html
networks:
- mynet
#Nginx Service
nginx:
image: nginx:alpine
container_name: nginx
restart: unless-stopped
tty: true
ports:
- "80:80"
- "443:443"
volumes:
- ./:/var/www/html
- ./nginx/conf.d/:/etc/nginx/conf.d/
- ./nginx/ssl/:/etc/nginx/ssl/
networks:
- mynet
#MySQL Service
db:
image: mysql:5.7
container_name: db
restart: unless-stopped
tty: true
ports:
- "3306:3306"
environment:
MYSQL_DATABASE: laraveldb
MYSQL_USER: laravel
MYSQL_PASSWORD: laravelpassworddb
MYSQL_ROOT_PASSWORD: rootpasswordmysql
volumes:
- mysqldata:/var/lib/mysql/
networks:
- mynet
#Docker Networks
networks:
mynet:
driver: bridge
#Volumes
volumes:
mysqldata:
driver: local - Erstellen Sie einen virtuellen Nginx-Host für Laravel
Erstellen Sie im Projektverzeichnis „myapp“ ein neues Verzeichnis namens „nginx“, das zwei weitere Verzeichnisse „conf.d“ und „ssl“ enthält. Erstellen Sie dann eine neue virtuelle nginx-Hostkonfiguration „laravel.conf“ im Verzeichnis „conf.d“.
Führen Sie den folgenden Befehl aus.
mkdir -p nginx/{conf.d,ssl}
vim nginx/conf.d/laravel.conf server {
listen 80;
server_name laravel.hakase-labs.io;
return 301 https://laravel.hakase-labs.io$request_uri;
}
server {
listen 443 ssl http2;
server_name laravel.hakase-labs.io;
ssl_certificate /etc/nginx/ssl/fullchain.pem;
ssl_certificate_key /etc/nginx/ssl/privkey.pem;
# Log files for Debug
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
# Laravel web root directory
root /var/www/html/public;
index index.php index.html;
location / {
try_files $uri $uri/ /index.php?$query_string;
gzip_static on;
}
# Nginx Pass requests to PHP-FPM
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass app:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
} Speichern und schließen.
Kopieren Sie danach Ihre SSL-Zertifikatsdatei in das Verzeichnis ‚nginx/ssl/‘.
sudo cp /path/to/ssl/fullchain.pem nginx/ssl/
sudo cp /path/to/ssl/privkey.pem nginx/ssl/
- Dockerfile für die Laravel-App erstellen
Erstellen Sie als Nächstes ein neues Dockerfile für das Laravel-Projekt.
Führen Sie den folgenden Befehl aus.
vim Dockerfile
Konfiguration unten einfügen.
# Set master image
FROM php:7.2-fpm-alpine
# Copy composer.lock and composer.json
COPY composer.lock composer.json /var/www/html/
# Set working directory
WORKDIR /var/www/html
# Install Additional dependencies
RUN apk update && apk add --no-cache \
build-base shadow vim curl \
php7 \
php7-fpm \
php7-common \
php7-pdo \
php7-pdo_mysql \
php7-mysqli \
php7-mcrypt \
php7-mbstring \
php7-xml \
php7-openssl \
php7-json \
php7-phar \
php7-zip \
php7-gd \
php7-dom \
php7-session \
php7-zlib
# Add and Enable PHP-PDO Extenstions
RUN docker-php-ext-install pdo pdo_mysql
RUN docker-php-ext-enable pdo_mysql
# Install PHP Composer
RUN curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer
# Remove Cache
RUN rm -rf /var/cache/apk/*
# Add UID '1000' to www-data
RUN usermod -u 1000 www-data
# Copy existing application directory permissions
COPY --chown=www-data:www-data . /var/www/html
# Change current user to www
USER www-data
# Expose port 9000 and start php-fpm server
EXPOSE 9000
CMD ["php-fpm"] Speichern und schließen Sie die Konfiguration.
Und wir sind bereit, das Laravel-Projekt „myapp“ zu erstellen und die von uns definierten Containerdienste auszuführen.
Schritt 4 – Erstellen Sie Laravel mit Nginx- und MySQL-Diensten
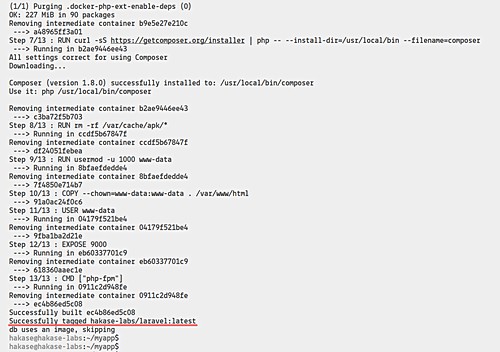
Erstellen Sie das benutzerdefinierte Docker-Image für unser Laravel-Projekt mit dem folgenden Befehl.
docker-compose build

Führen Sie dann den folgenden Befehl erneut aus.
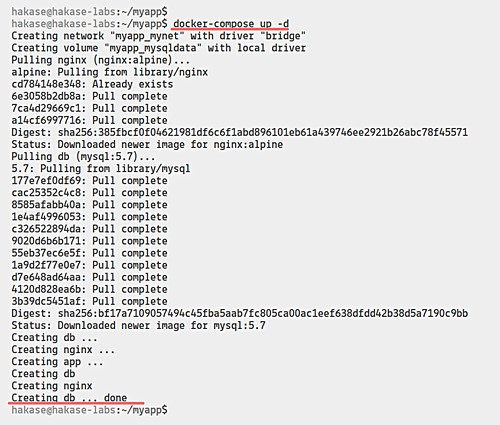
docker-compose up -d
Es lädt alle Docker-Images nach Bedarf herunter und erstellt dann Containerdienste basierend auf der Konfiguration „docker-compose.yml“.

Wenn es fertig ist, überprüfen Sie es mit dem Befehl docker-compose unten.
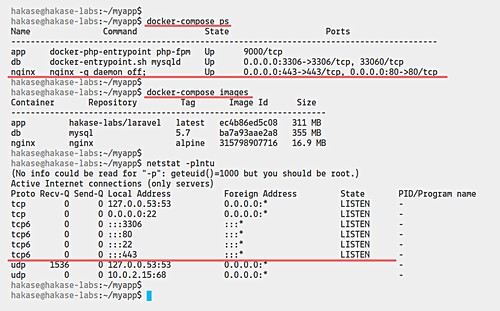
docker-compose ps
Und als Ergebnis erhalten Sie die drei Containerdienste zum Laufen. Die „App“, die auf dem Standardport „9000“ PHP-FPM ausgeführt wird, der Dienst „nginx“ befindet sich auf den HTTP- und HTTPS-Ports und der MySQL-Dienst „db“ auf dem Standard-MySQL-Port „3306“.
Überprüfen Sie danach erneut alle verfügbaren Docker-Images und die offenen Ports auf dem System.
docker-compose images
netstat -plntu
Sie erhalten das benutzerdefinierte Docker-Image „hakase-labs/laravel“ in der Liste, und der HTTP- und HTTPS-Port befinden sich im Zustand „LISTEN“.

Schritt 5 - Laravel-Nachinstallation
Bis zu diesem Stadium läuft das Laravel-Projekt als Docker-Container. Und jetzt erstellen wir eine neue „.env“-Datei, generieren den Schlüssel und migrieren die Laravel-Daten mit der Laravel-Befehlszeile „artisan“.
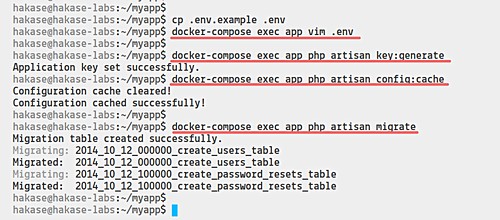
Kopieren Sie das Beispiel der '.env'-Datei und bearbeiten Sie sie im Container.
cp .env.example .env
docker-compose exec app vim .env
Ändern Sie die Datenbankkonfiguration wie folgt.
DB_CONNECTION=mysql
DB_HOST=db
DB_PORT=3306
DB_DATABASE=laraveldb
DB_USERNAME=laravel
DB_PASSWORD=laravelpassworddb
Speichern und schließen.
Generieren Sie als Nächstes den Laravel-Anwendungsschlüssel und löschen Sie die Cache-Konfiguration.
docker-compose exec app php artisan key:generate
docker-compose exec app php artisan config:cache
Migrieren Sie danach die Datenbank mit dem folgenden Befehl.
docker-compose exec app php artisan migrate
Stellen Sie sicher, dass kein Fehler vorliegt.

Öffnen Sie nun Ihren Webbrowser und geben Sie den Domainnamen Ihres Projekts ein.
http://laravel.hakase-labs.io/
Und Sie werden zur sicheren HTTPS-Verbindung umgeleitet und die Standard-Laravel-Homepage wie unten angezeigt.

Schließlich wurde das Dockerizing-Projekt von Laravel mit dem Nginx-Webserver und der MySQL-Datenbank erfolgreich abgeschlossen.