
Denken Sie, dass der offizielle Spotify-Client für Linux mit einem umfassenden Restyle besser aussehen würde? So auch die Entwickler des Anpassungstools Spicetify, das genau das kann.
Ich habe zuletzt 2016 mit Spotio eine „hackige“ Methode zur Verwendung benutzerdefinierter Spotify-Skins vorgestellt Projekt. Diese Bemühungen ruhen seit langem, aber in den Jahren seitdem sind mehrere ähnlich gesinnte Methoden entstanden, die durch das umfassende CLI-Tool Spicetify ermöglicht werden (über Diolinux).
Nun, ich habe dort „hacky“ in Anführungszeichen gesetzt, denn obwohl diese Bemühungen keine „Ein-Klick“-Lösungen sind, die die meisten Benutzer gerne anwenden werden, sind sie auch nicht gerade schwierig oder exotisch zu erreichen. Es ist auch nicht exklusiv für Linux; Sie können genau dieselben Designs auch auf Windows- und MacOS-Systemen verwenden.
Dinge, die Sie mit Spicetify tun können:
- Farben innerhalb der Benutzeroberfläche ändern
- CSS für erweiterte Anpassung einfügen
- Fügen Sie Erweiterungen ein, um Funktionalitäten zu erweitern, die Benutzeroberfläche zu ändern usw.
- Injizieren Sie benutzerdefinierte Apps
- Entfernen Sie aufgeblähte Komponenten, um die Leistung zu verbessern
Für mich wollte ich nur ein neues Thema.
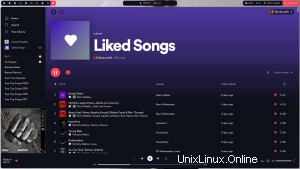
Und wenn Sie damit zufrieden sind, Befehlszeilenskripte auszuführen, die Sie online finden (was Sie nicht tun sollten, aber hey:Ich tue es, sobald ich sie kurz durchgelesen habe), können Sie aus einer Vielzahl von Community-erstellten Spotify-Themen auswählen Spicetify, einschließlich des berühmtesten:Dribbblish (siehe Hero Shot).
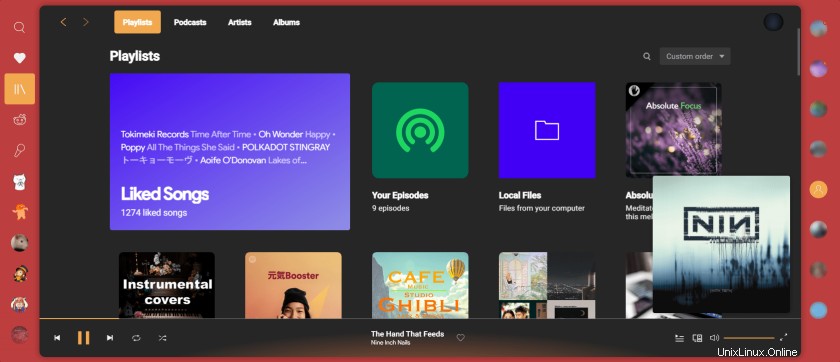
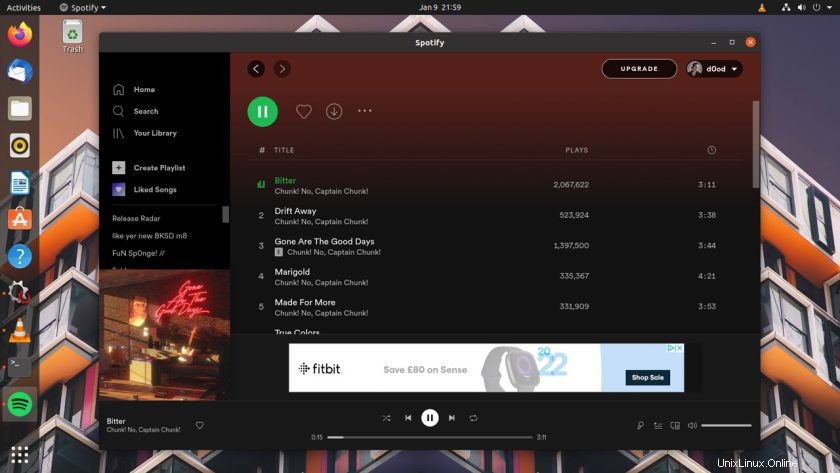
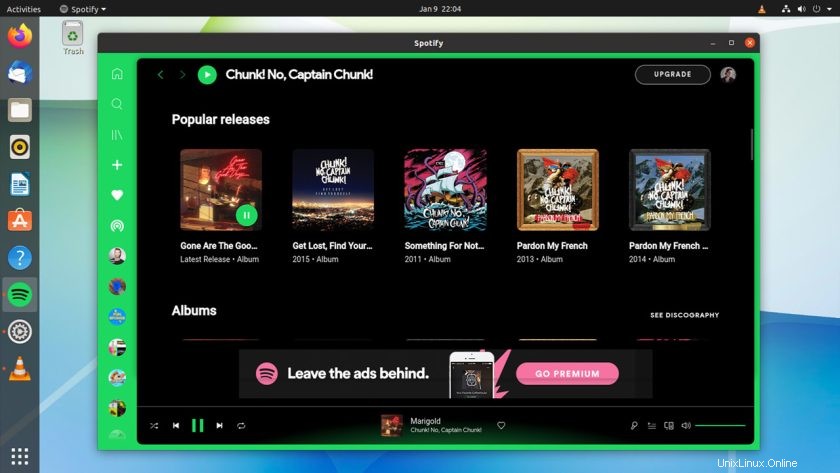
Ich habe weniger als 5 Minuten (und einen schnellen Hintergrundbildwechsel) gebraucht, um von einem Spotify-Konto zu wechseln, das so aussieht:

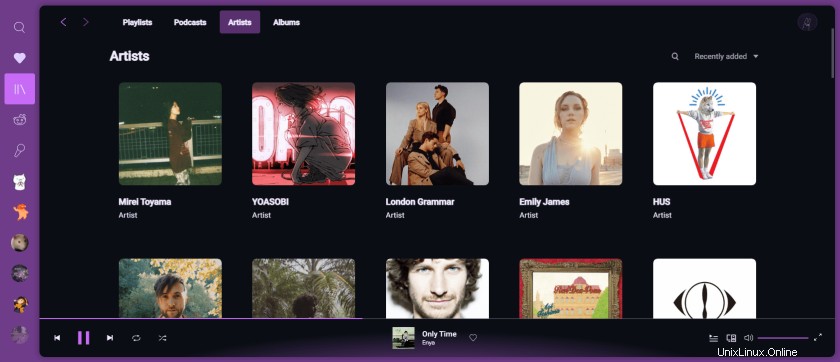
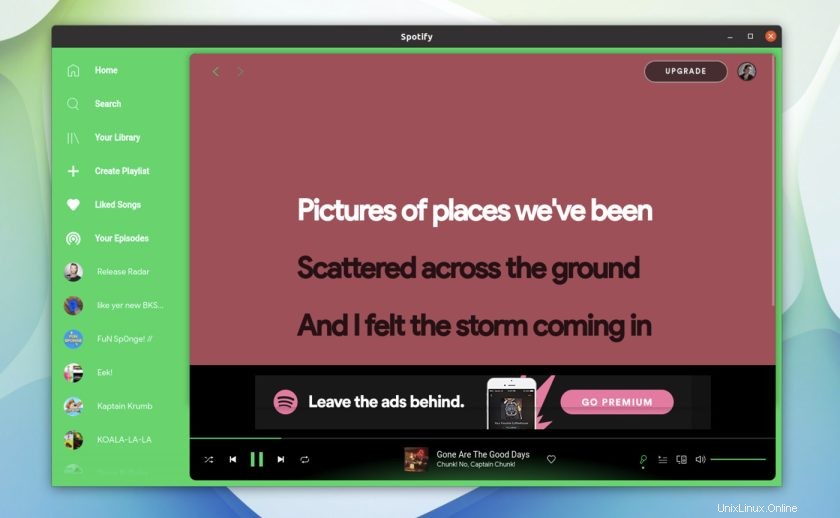
zu einem Spotify, das so aussieht:

Ich finde, es sieht ziemlich toll aus! 😅
Zugegebenermaßen erforderte dieser Aufwand das Kopieren/Einfügen einer Reihe von Befehlen aus der ReadMe-Dokumentation des von mir ausgewählten Themas. Aber wenn man sich das Ergebnis anschaut:Der (geringfügige) Aufwand lohnt sich. Vorausgesetzt, Sie führen alle dokumentierten Befehle in der Reihenfolge und aus verwenden Sie etwas gesunden Menschenverstand, wenn Sie sie anwenden (wie zum Beispiel direkt überprüfen, ob Sie im Recht sind), es ist ganz einfach.
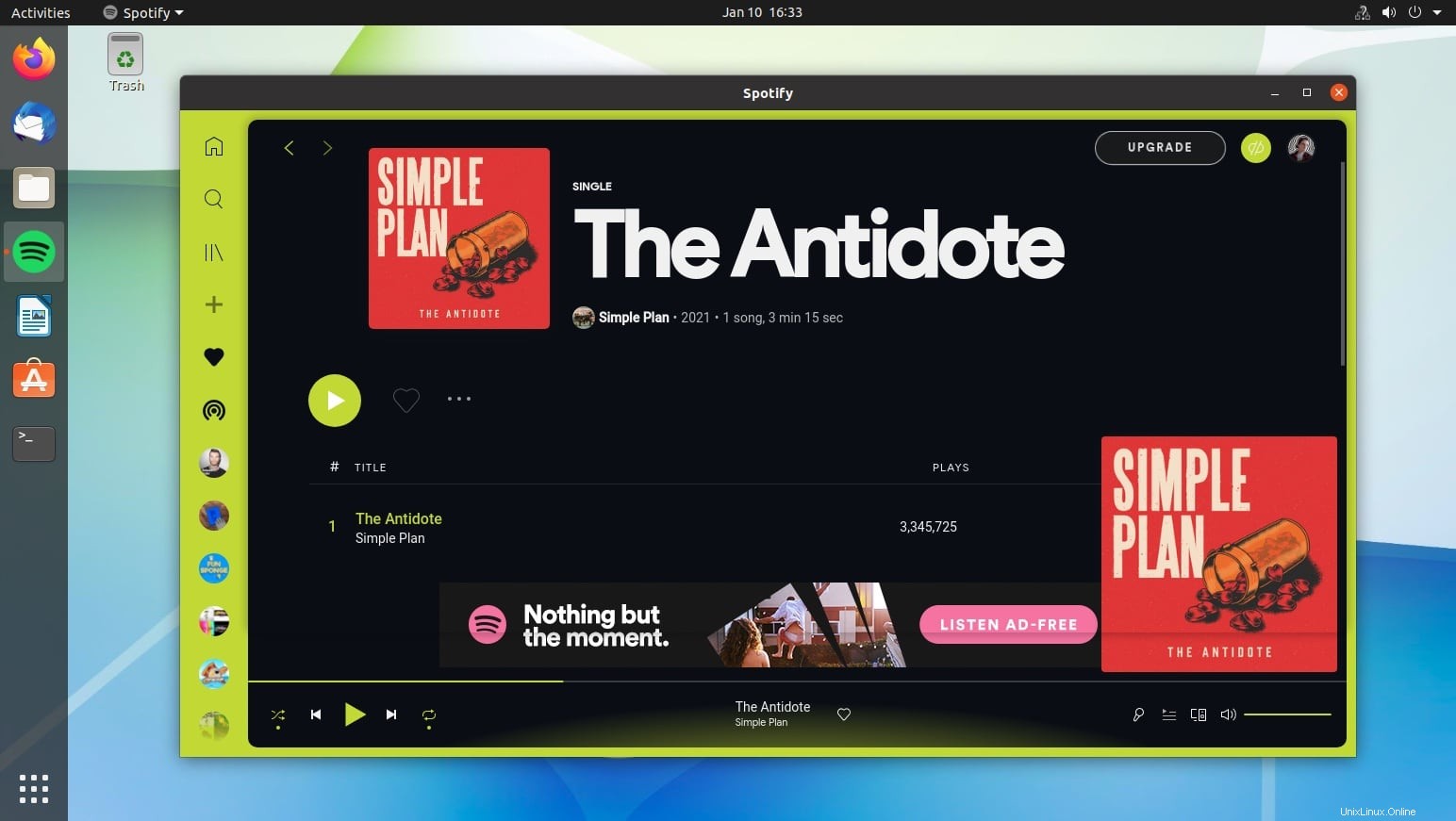
Die Seitenleiste in diesem Thema kann ich zusammenklappen. So sieht es erweitert aus:

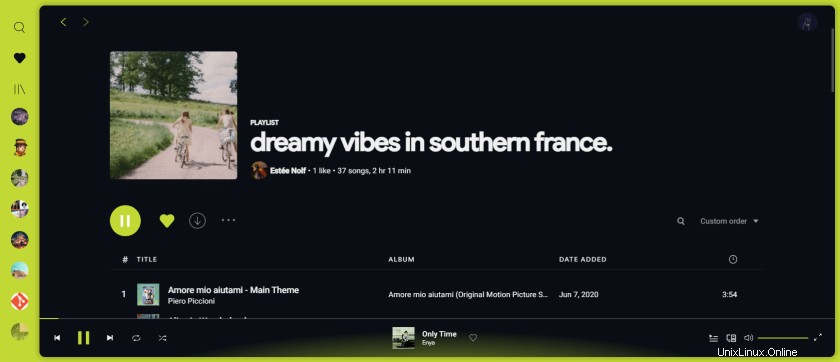
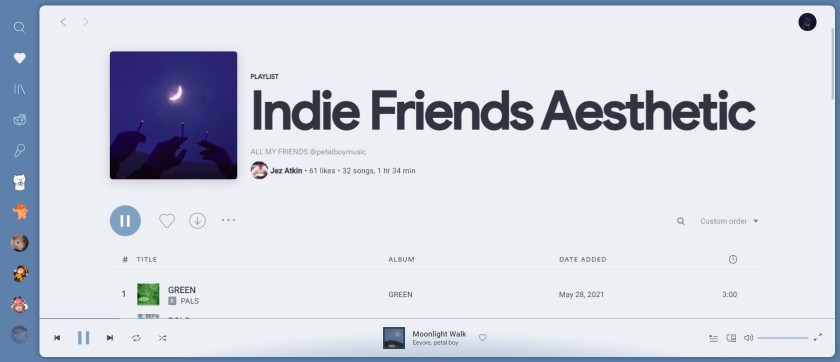
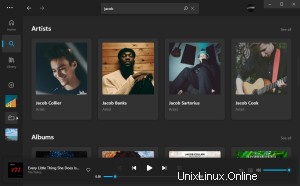
Außerdem hat das Dribbblish-Thema auch eine Reihe von Untervarianten (sogenannte Modi):
Und wenn Dribbblish nicht nach Ihrem Geschmack ist, machen Sie sich keine Sorgen:Es gibt viele andere Spicetify-Spotify-Designs zur Auswahl, darunter diese:
Hinweis:Um Spicetify zu verwenden, sollten Sie die neueste offizielle Version von Spotify für Linux aus dem Spotify-Repo, Flatpak oder einem Community-Repo wie dem AUR installiert haben. Während Sie Spicetify wahrscheinlich mit der Spotify Snap-Version verwenden können, ist es angesichts der Verfügbarkeit anderer Versionen wohl mehr Aufwand als es wert ist (und etwas, das ich nicht ausprobiert habe).
Nun, ich werde Sie nicht durch alle führen der erforderlichen Schritte, da die Spicetify-Dokumentation bereits hervorragende Arbeit leistet. Ich werde die Grundlagen der Installation und Einrichtung des Tools unter Ubuntu mit der Repo-Version von Spotify durchgehen.
Führen Sie zuerst das Skript aus, um Spicetify herunterzuladen und zu installieren:
curl -fsSL https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.sh | sh
Als Nächstes müssen Sie Spicetify (und der Welt im Allgemeinen) die Erlaubnis erteilen, Ihre Spotify-Installation zu streicheln:
sudo chmod a+wr /usr/share/spotify
sudo chmod a+wr /usr/share/spotify/Apps -R
Sobald dies erledigt ist, cd in den Spicetify-Ordner (vorausgesetzt, Sie haben den ersten Befehl direkt von zu Hause aus ausgeführt):
cd spicetify-cli
Und führen Sie Folgendes aus:
./spicetify backup apply enable-devtool
Dann:
cd
Und führe (installiere git zuerst, falls noch nicht geschehen):
git clone https://github.com/morpheusthewhite/spicetify-themes.git
Gefolgt von:
cd spicetify-themes
Und kopieren Sie sie dorthin, wo sie sein müssen:
cp -r * ~/.config/spicetify/Themes
Jetzt sind Sie im Grunde bereit, Themen zu ändern/anzuwenden.
Sie können eine Vorschau der verfügbaren Designs anzeigen (und sich ihre Namen notieren, bei denen zwischen Groß- und Kleinschreibung unterschieden wird) und eines wie folgt anwenden:
~/spicetify-cli/spicetify config current_theme THEMENAME
Gefolgt von:
~/spicetify-cli/spicetify apply
Bei einigen Themen, einschließlich des von mir verwendeten „dribbblish“-Themas, müssen Sie zusätzliche Schritte ausführen. Diese sind in der ReadMe.md-Datei des Themas aufgelistet und relativ unkompliziert (nur Befehle zum Kopieren/Einfügen).
Das ist so ziemlich alles in Bezug auf die Themen, aber sehen Sie sich an, wozu Spicetify in der Lage ist.