Im Dockerfile-Einführungsbeitrag habe ich ein einfaches Node.js-Dockerfile-Beispiel vorgestellt:
FROM node:14
WORKDIR /usr/src/app
COPY package*.json app.js ./
RUN npm install
EXPOSE 3000
CMD ["node", "app.js"]
HINWEIS:Verwenden Sie doppelte Anführungszeichen in der CMD Linie. Einfache Anführungszeichen führen zu einem Fehler.
Verwenden wir dieses Dockerfile, um ein Image zu erstellen, und führen Sie dann den Container aus.
Ich werde diese Datei im dev/docker/examplenode erstellen Mappe. Ich erstelle eine einfache Node.js-App in der app.js Datei mit Express:
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(3000, () => console.log('Server ready'))
Super einfach, aber wir haben eine Abhängigkeit. Ich muss es zu package.json hinzufügen Datei, also laufe ich
npm init -y
npm install express
Jetzt können Sie node app.js ausführen und stellen Sie sicher, dass es funktioniert:

Beenden Sie diesen Vorgang und erstellen Sie daraus ein Docker-Image.
Alles, was Sie brauchen, ist die app.js , package.json und package-lock.json Dateien.
Und das Dockerfile. Erstellen Sie ein Dockerfile Datei im selben Ordner, ohne Erweiterung (nicht Dockerfile.txt).
Sie können die node_modules frei löschen Ordner, der jetzt die Express-Bibliothek und ihre Abhängigkeiten enthält, aber Sie können auch eine .dockerignore erstellen Datei und fügen Sie node_modules hinzu darin, damit Docker diesen Ordner vollständig ignoriert.
Es funktioniert wie .gitignore in Git.
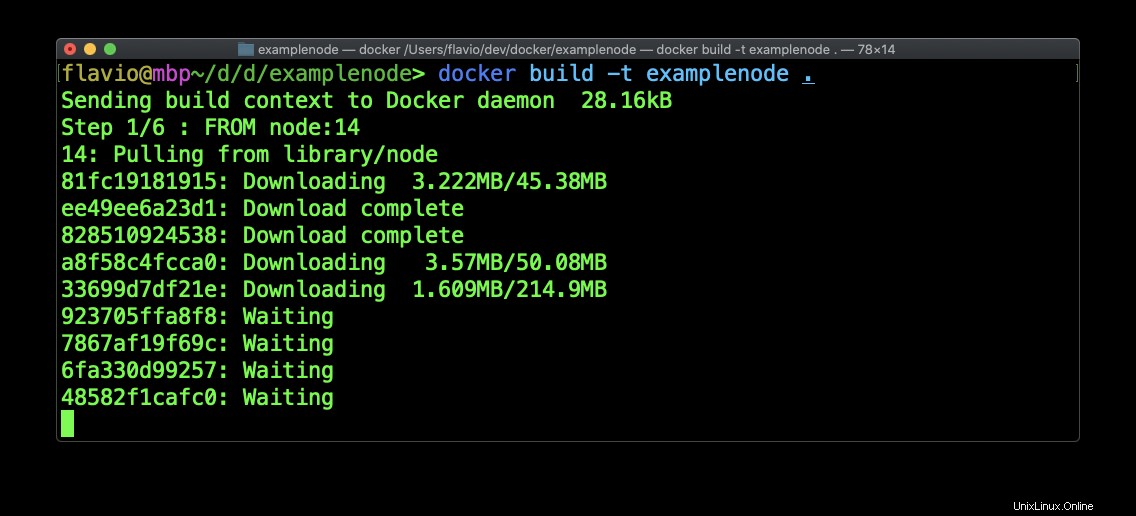
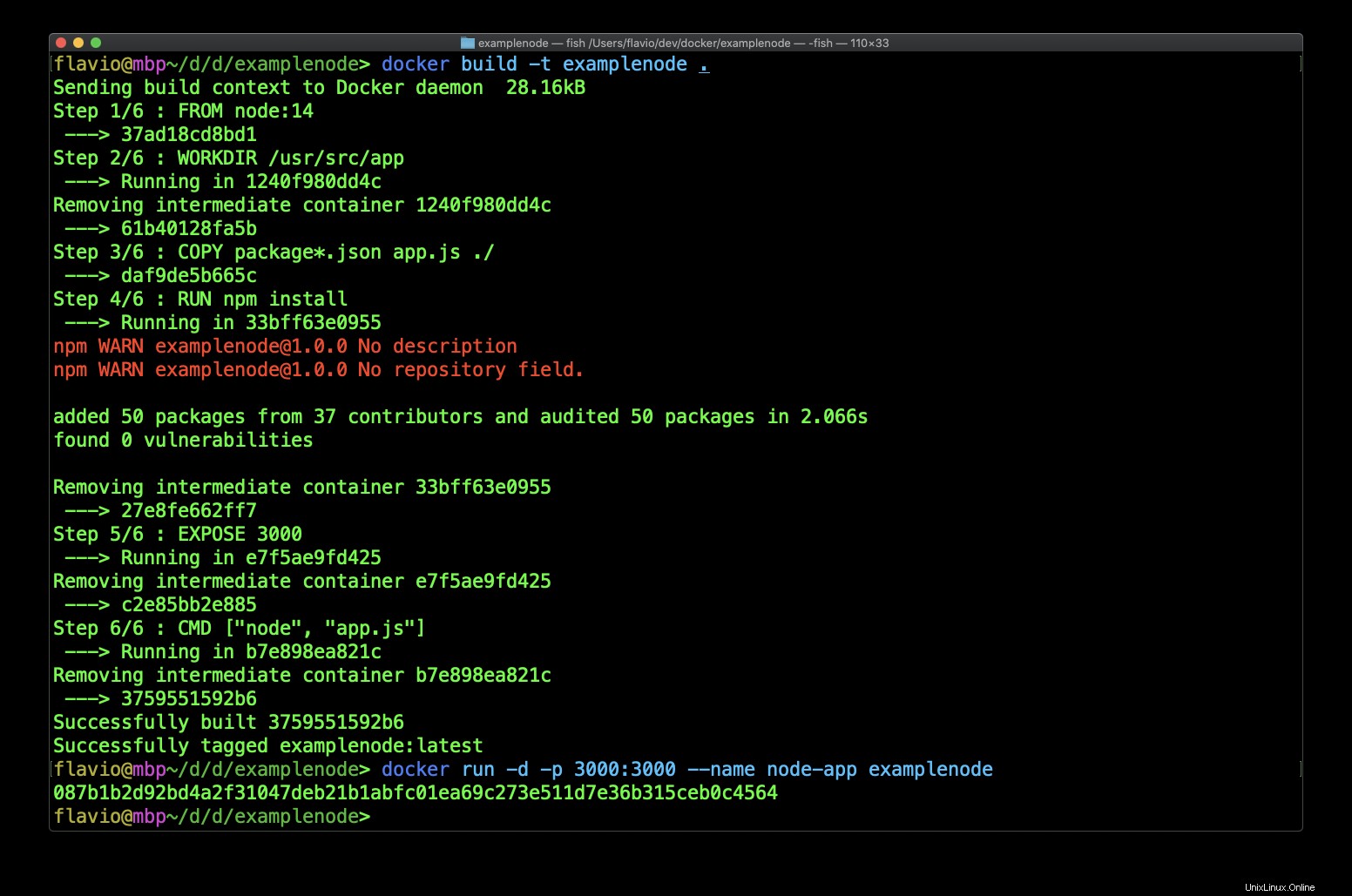
Führen Sie den Befehl
ausdocker build -t examplenode .

Es dauert eine Weile, das Node-Image herunterzuladen und npm install auszuführen , dann erhalten Sie eine Erfolgsmeldung.
Es ist wichtig zu beachten, dass nach dem ersten Download ein Basis-Image wie der node eine, die wir hier verwenden, die lokal zwischengespeichert wird, sodass Sie sie nicht erneut herunterladen müssen und der Image-Erstellungsprozess viel schneller ist.
Jetzt können wir einen Container aus dem Image ausführen:
docker run -d -p 3000:3000 --name node-app examplenode

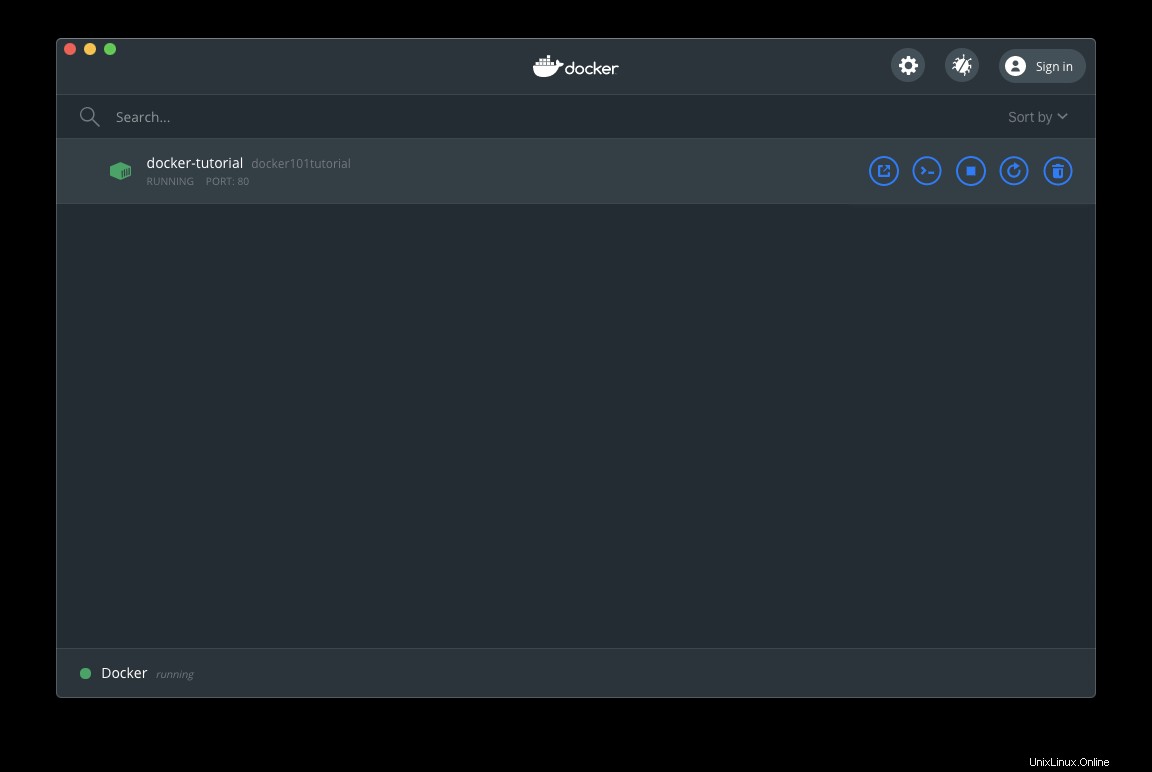
Jetzt können Sie sehen, wie das Image in Docker Desktop ausgeführt wird:

Und Sie können auf die Schaltfläche „Im Browser öffnen“ klicken, um die App zu öffnen, die auf Port 3000 ausgeführt wird:

So wie vorher! Außer, dass die App jetzt in ihrem eigenen Container ausgeführt wird, vollständig isoliert, und wir jede gewünschte Node-Version im Container ausführen können, mit allen Vorteilen, die uns Docker bietet.
Beispielsweise können Sie den Container entfernen und auf Port 80 statt 3000 ausführen, mit:
docker run -d -p 80:3000 --name node-app examplenodeDas Image muss nicht geändert werden, Sie ändern lediglich die Portzuordnung. Hier ist das Ergebnis: