Eine häufig gestellte Frage, die auftaucht, nachdem jemand seinen WooCommerce-Shop eingerichtet hat, betrifft die Anpassung. Das Einrichten Ihres Shops und das Laden der Produkte ist nur ein Teil des Betriebs eines Webshops. Einer der größten Vorteile von WooCommerce ist die Möglichkeit zur Anpassung.
In den kommenden Beiträgen zu WooCommerce werden wir einige grundlegende Anpassungsaufgaben untersuchen, die auftauchen. Beginnen Sie mit einem einfachen, sagen Sie, Sie möchten die Anzahl der Produkte anpassen, die pro Seite in Ihrem Shop angezeigt werden.
Wie kann ich die Anzahl der Produkte pro Seite ändern?
Es stehen mehrere Optionen zur Verfügung, um die Anzahl der Produkte pro Seite zu ändern. Möglicherweise können Sie nur einige der von uns bereitgestellten Methoden verwenden. Da einige der Methoden nur basierend auf dem Thema Ihrer Website unterstützt werden, fügen wir einige Methoden hinzu.
Methode 1:Verwenden des Design-Anpassers
Ohne Zweifel ist dies die einfachste Methode, um diese Aufgabe zu erledigen. Ihre Laufleistung kann jedoch variieren – diese Methode muss von Ihrem Design unterstützt werden, damit sie verfügbar ist.
- Suchen Sie in Ihrem WordPress-Admin-Bereich die Darstellung und bewegen Sie Ihre Maus darauf Möglichkeit.
- Klicken Sie im Drop-down-Menü "Erscheinungsbild" auf Anpassen Möglichkeit. Dadurch wird das WordPress-Design-Anpassungstool geöffnet.
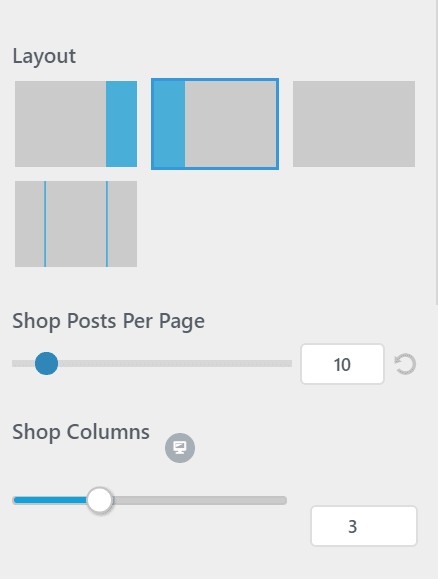
- Klicken Sie in diesem Tool auf das Layout Möglichkeit. Wenn Ihr Design dies unterstützt, sehen Sie Shop-Beiträge pro Seite wo Sie die Anzahl der Produkte pro Seite steuern können.

Wenn Sie diese Option nicht sehen, wie im Beispiel, unterstützt Ihr Design diese Anpassungsoption nicht. Keine Sorge, Sie können dies immer noch mit der anderen Methode unten anpassen!
Methode 2:Passen Sie die Einstellung mithilfe eines Filters an
Wenn Ihr Thema diese Option nicht bietet, können Sie mit ein wenig Code die gleichen Ergebnisse erzielen. Es ist also nur ein bisschen Code erforderlich, um dies zu tun. Bevor Sie jedoch mit dem Kopieren und Einfügen von Code beginnen, sollten Sie unseren Artikel über die Verwaltung von Code-Snippets lesen. Sobald Sie diesen Artikel gelesen und sich mit dem Ändern von Code in WordPress vertraut gemacht haben, fahren Sie fort.
Fügen Sie den folgenden Code zur `functions.php`-Datei Ihres Themes hinzu, oder Sie können den Code mit dem Code-Snippets-Plugin verwalten.
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
function new_loop_shop_per_page( $cols ) {
// $cols contains the current number of products per page based on the value stored on Options -> Reading
// Return the number of products you wanna show per page.
$cols = 9;
return $cols;
}Beachten Sie, dass in unserem Beispiel die Produkte pro Seite auf 9 festgelegt sind - auf einer 3-Spalten-Seite sind dies 3 Zeilen. Wenn Sie also diese Zahl festlegen, sollten Sie sich bewusst sein, wie viele Spalten Ihr Layout derzeit hat.
Rufen Sie uns unter 800.580.4985 an oder öffnen Sie einen Chat oder ein Ticket mit uns, um noch heute mit einem unserer kompetenten Lösungsteams oder einem erfahrenen Hosting-Berater zu sprechen!